専用プラグインを使ってコピー機能を簡単に実装する
WordPressで記事を書くとき、プログラムのコードを使うことがよくあります。でも、普通のコードブロックには「コピー」ボタンがないので、読者がコードを簡単にコピーするのがちょっと面倒です。この記事では、「Copy Anything to Clipboard」というプラグインを使って、コードブロックにコピーボタンを追加する簡単な方法を解説します。また、コードブロックが横に長くなって画面からはみ出さないようにするためのCSS(スタイルシート)も紹介します。

なぜ「Copy Anything to Clipboard」プラグインを使うのか
WordPressの記事にコピーボタンを追加することで、読者がコードを簡単にコピーできるようになります。特に開発者向けの記事では、この機能が読者の満足度を向上させ、サイトへの再訪や記事のシェアを促す効果があります。
コピーボタンがないと、読者はコードを手動で選択する必要があり、手間がかかります。コピーボタンがあれば、ワンクリックでコピーできるのでとても便利です。この使いやすさによって読者の再訪率が上がり、記事の人気向上が期待できます。
「Copy Anything to Clipboard」プラグインのインストール
まず、「Copy Anything to Clipboard」プラグインをインストールします。以下の手順に従ってください。
- WordPressの管理画面にログイン:まず、WordPressの管理画面にログインします。
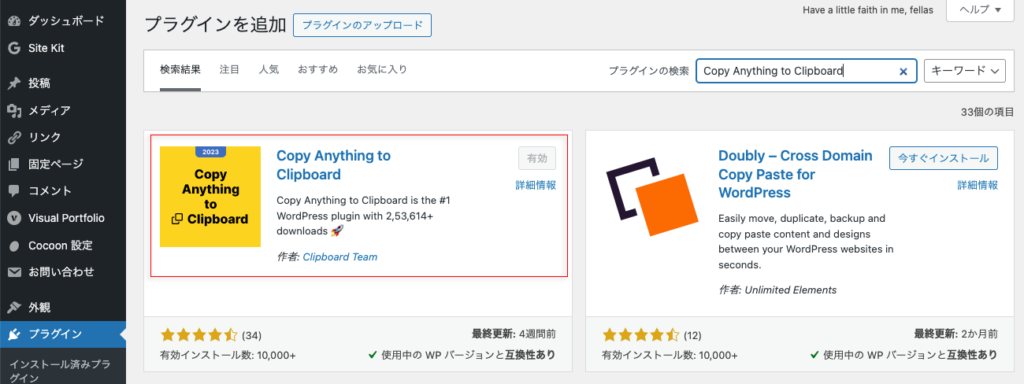
- プラグインを検索:左側のメニューにある「プラグイン > 新規追加」をクリックして、「Copy Anything to Clipboard」と検索します。
- インストール:検索結果に表示された「Copy Anything to Clipboard」プラグインの「今すぐインストール」ボタンをクリックします。
- 有効化:インストールが完了したら、「有効化」ボタンをクリックします。

これでプラグインがインストールされ、使用可能な状態になります。インストールはシンプルで、プログラミング知識がなくても安心して実行できます。
「Copy Anything to Clipboard」プラグインの設定方法
次に、プラグインを設定してコードブロックにコピーボタンを追加する方法を解説します。
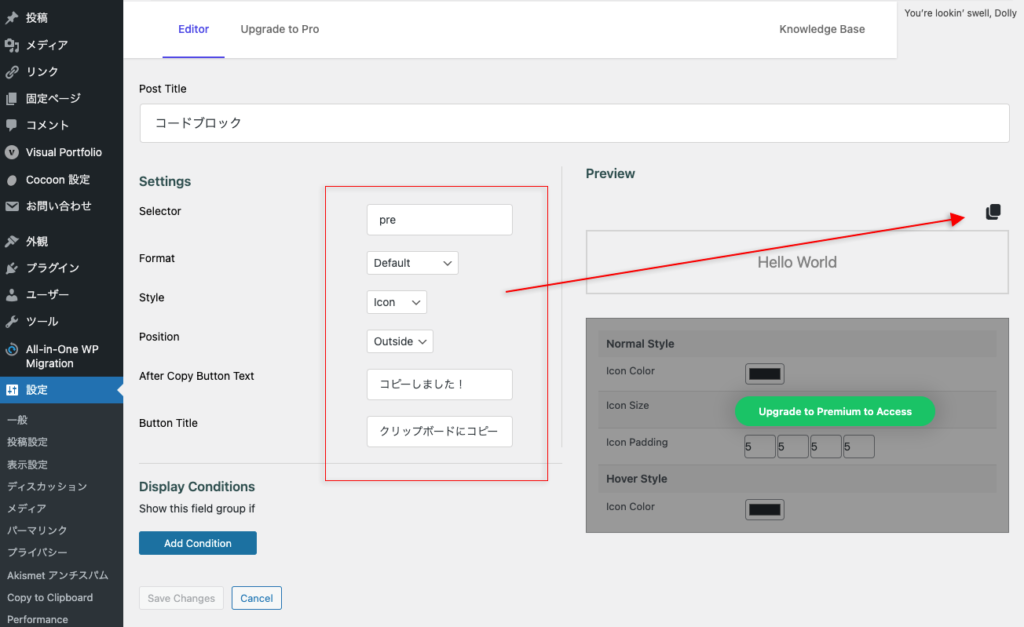
- プラグインの設定画面にアクセス:WordPressの管理画面で「設定 > Copy Anything to Clipboard」をクリックします。
- コピーする部分を指定する:どの部分にコピーボタンをつけるかを設定します。通常、コードブロックは
<pre>タグや<code>タグで囲まれているため、以下のように指定します。- CSSセレクタを入力:
pre
<pre>タグににコピーボタンが追加されるようになります。 - CSSセレクタを入力:
- ボタンのデザインを設定:ボタンのテキストやスタイルをカスタマイズできます。例えば、ボタンのテキストを「コピー」に変更したり、色を調整して見た目をより記事に馴染ませることが可能です。
- 設定を保存:最後に「設定を保存」ボタンをクリックして、設定を反映させます。

これで、WordPressの記事にコードブロックを追加すると自動的に「コピー」ボタンが表示されるようになります。デザインを工夫することで、見た目が魅力的になり、読者にとって使いやすくなります。
Selectorにcodeを設定するとPositionがOutsideでも内側に入ってしまうようです。
コードブロックを見やすくするためのスタイルシート
コードブロックが横に長くなると、スマホやタブレットで見る際に横スクロールが必要になり、読みにくくなります。それを防ぐために、コードブロックのテキストを自動的に折り返すスタイルシートを追加しましょう。

以下のCSSを使うと、コードが画面の幅に合うように折り返され、横スクロールせずに読めるようになります。
.wp-block-code code {
white-space: pre-wrap;
overflow-wrap: anywhere;
}各プロパティの役割
white-space: pre-wrap
- 連続する空白文字をそのまま保持します
- 必要に応じて行を折り返します
overflow-wrap: anywhere
- 必要な場合は単語の途中でも改行を行います
break-wordよりも柔軟な折り返しが可能です
このスタイルシートを追加することで、長いコードも画面内に収まり、読者が簡単に読むことができます。このCSSは、WordPressの「外観 > テーマエディター」から追加するか、「外観 > カスタマイズ > 追加CSS」から追加できます。

この設定は特にスマホやタブレットで記事を読むときに大いに役立ちます。横スクロールがなくなることで、読者はストレスなく記事を読むことができ、結果として記事全体の評価も向上します。
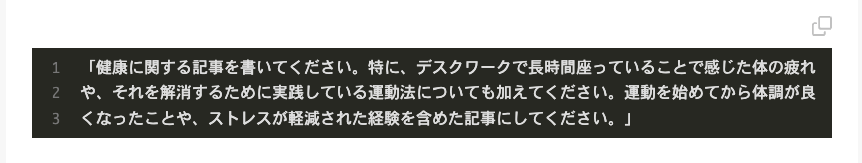
コピーボタンを内側に入れてしまうと、文字が右端まできた場合にボタンが重なって見にくかったり、折り返したときに左側の行番号と右側のコードの行がズレたりするのでこのスタイルをとりました。
この記事では、プラグインを使って簡単に実装することが目的なのでコードは最低限に横スクロールの解消のみにしています。
プラグインが正しく動くか確認する
設定が完了したら、実際に記事を書いてプラグインが正しく動くか確認してみましょう。
- 新しい投稿を作成:WordPressの管理画面から新しい記事を作成します。
- コードブロックを追加:エディタでコードブロックを追加し、試しにいくつかのコードを書いてみます。
- コピーボタンの確認:プレビューで記事を確認し、コードブロックに「コピー」ボタンが表示されているかを確認します。また、ボタンをクリックして実際にコードがクリップボードにコピーされるかもテストします。


これで、読者が簡単にコードをコピーできるようになり、記事がより使いやすくなります。動作確認を行うことで、設定ミスや不具合を事前に発見し、修正することができます。
まとめ
「Copy Anything to Clipboard」プラグインを使えば、WordPressの記事に簡単にコピーボタンを追加できます。これにより、読者がコードをすぐにコピーできるので、記事の使いやすさが大幅に向上します。また、CSSを使ってコードブロックを画面に収める(横スクロールさせない)ことで、さらに読みやすい記事にできます。こうした工夫を組み合わせることで、より魅力的で使いやすいコンテンツを作りましょう。




![【WordPress】コードブロックにコピーボタンを追加する完全ガイド 22 今すぐ使えるかんたん WordPress やさしい入門[6.x対応版] [ 桑名 由美 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/6253/9784297136253_1_2.jpg?_ex=128x128)

