HTMLコーディングの最新トレンドまとめ
Webサイト制作に興味がある方、HTMLの基礎を学び直したい方に向けて、2024年最新のトレンドを踏まえた実践的なHTMLコーディングガイドを作成しました。ノーコードツールが普及している現代でも、HTMLの理解はWeb制作の基礎として非常に重要です。この記事を通して、Webサイトの構造を理解し、より高度なWeb制作に挑戦するための土台を築きましょう。

1. セマンティックHTMLの重要性と実践
セマンティックHTMLとは、コンテンツの意味や構造をHTMLタグで明確に表現する手法です。検索エンジン最適化(SEO)やスクリーンリーダーによる読み上げなど、アクセシビリティ向上に大きく貢献します。
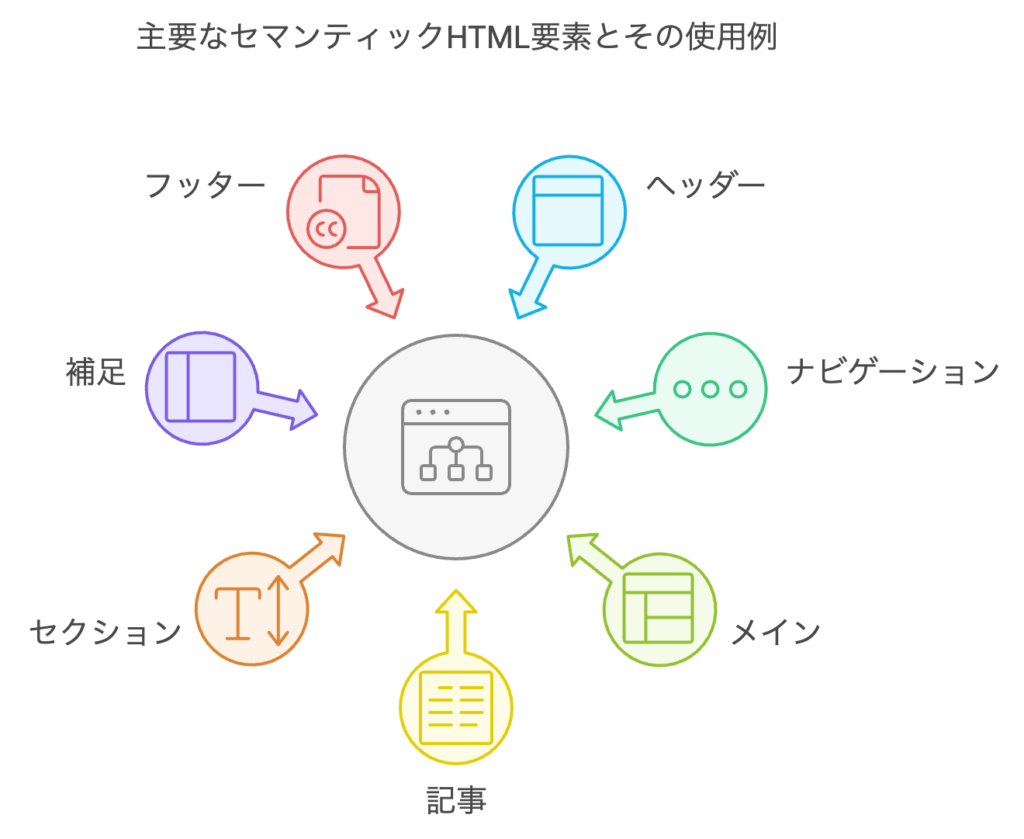
主要なセマンティック要素と使用例
| 要素 | 説明 | 使用例 |
|---|---|---|
| <header> | ページ/セクションのヘッダー | <h1>タイトル, <nav>ナビゲーションなど |
| <nav> | ナビゲーションリンク | <ul>, <ol>, <a>要素でナビゲーションメニュー |
| <main> | メインコンテンツ | 記事、主要な機能など |
| <article> | 独立したコンテンツ | ブログ記事、フォーラム投稿、ニュース記事など |
| <section> | 関連するコンテンツのグループ | サイトのセクション分け、記事内の章立てなど |
| <aside> | 補足情報 | サイドバー、補足説明、広告など |
| <footer> | ページ/セクションのフッター | 著作権情報、連絡先、関連リンクなど |

実践例:
<article>
<header>
<h2>最新スマートフォンのレビュー</h2>
</header>
<p>本文...</p>
<footer>
<p>公開日: 2024-10-27</p>
</footer>
</article>2. モダンなコーディングスタイル:BEMによるCSS設計
保守性と再利用性の高いCSSを書くために、BEM(Block, Element, Modifier)命名規則が推奨されます。
推奨されるコーディング規則
- インデント:2スペース
- 要素/属性名:小文字
- 属性値:ダブルクォート
- 空要素:自己閉じタグ (<img src=”…” alt=”…” loading=”lazy” />)
- id/class命名:ケバブケース (e.g., main-content)
BEM (Block, Element, Modifier)
BEMは、HTML/CSSの構造を整理し、再利用性と保守性を向上させる命名規則です。
- Block: 独立したコンポーネント (例: .menu)
- Element: Blockの子要素 (例: .menu__item)
- Modifier: Block/Elementの状態/バリエーション (例: .menu__item–active)
実践例:
<nav class="menu">
<ul class="menu__list">
<li class="menu__item menu__item--active"><a href="#" class="menu__link">ホーム</a></li>
<li class="menu__item"><a href="#" class="menu__link">商品一覧</a></li>
</ul>
</nav>3. アクセシビリティの高いWebページを実現するために
アクセシビリティとは、障がいの有無に関わらず、誰もがWebサイトの情報にアクセスし、利用できるようにすることです。HTMLコーディングにおいても、アクセシビリティを意識した設計が重要です。
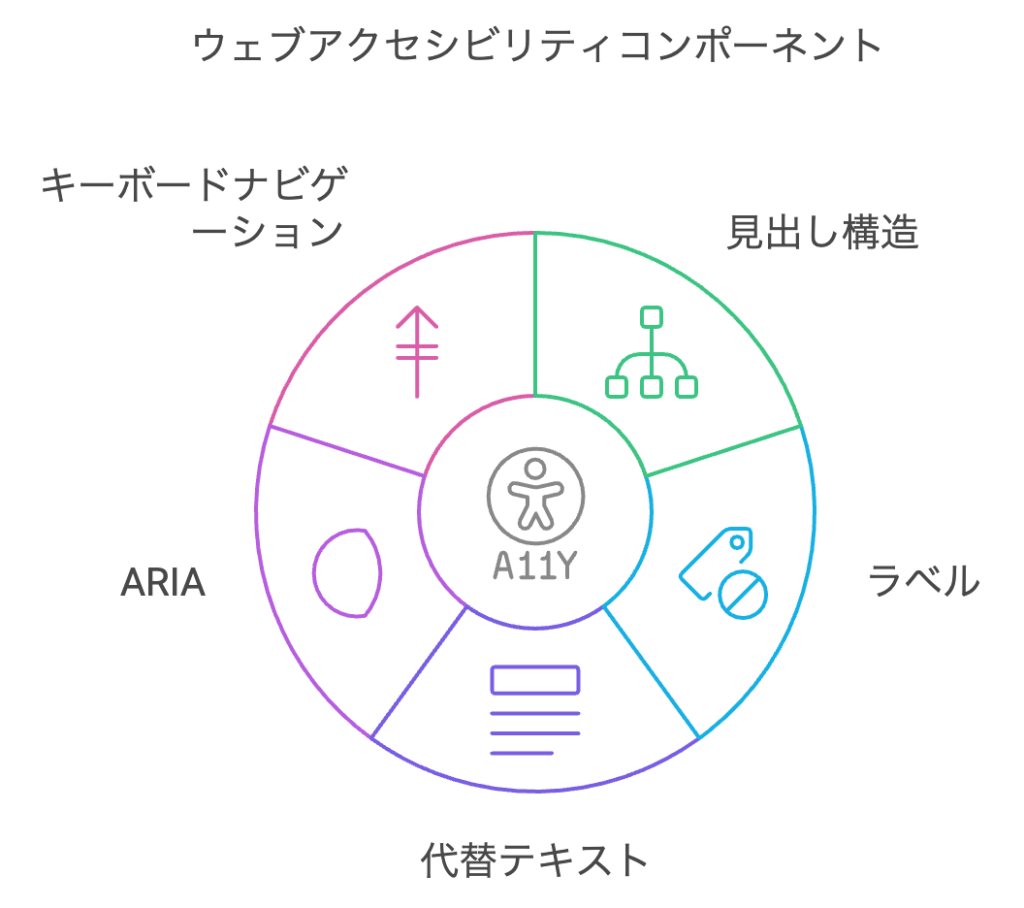
- 見出し構造: <h1> から <h6> を適切に使用する
- ラベル: <label for=”id”> でフォーム要素とラベルを関連付ける
- 代替テキスト: <img alt=”説明”> で画像に代替テキストを提供する
- ARIA: ARIA属性を使用して、アクセシビリティを向上させる
- キーボードナビゲーション: タブキーで操作できるようにする
アクセシビリティ向上のための具体的なテクニック:
- 適切な見出し構造: <h1>から<h6>までを文書構造に合わせて論理的に使用します。スクリーンリーダー利用者にとって、見出しはWebページの理解を助ける重要な要素です。
- ラベルの明示: <label>要素とfor属性を使用して、フォーム要素とそのラベルを関連付けます。これにより、スクリーンリーダーはフォーム要素の目的を正しく認識できます。
<label for="name">名前:</label>
<input type="text" id="name" name="name">- 代替テキストの提供: <img>要素にはalt属性を使用して、画像の内容をテキストで説明します。画像が表示されない場合や、スクリーンリーダーを使用している場合に役立ちます。
<img src="image.jpg" alt="海岸で夕日を見ている人の写真">- ARIA属性の活用: WAI-ARIA属性を利用することで、JavaScriptなどを用いた動的なコンテンツでも、アクセシビリティを確保できます。例えば、<button aria-label=”動画を再生”>再生</button>のように、ボタンの役割を明確に示すことができます。 WAI-ARIAについて詳しくはこちら
- キーボードナビゲーションの確保: マウスを使わずにキーボードだけでWebサイトを操作できるように設計します。タブキーでフォーカスを移動できることを確認し、フォーカスされている要素が視覚的に分かりやすいようにスタイルを設定します。

4. パフォーマンス最適化の基本テクニック
Webページのパフォーマンスは、ユーザーエクスペリエンスに直結します。表示速度が速いWebページは、ユーザーの離脱率を減らし、コンバージョン率の向上に繋がります。
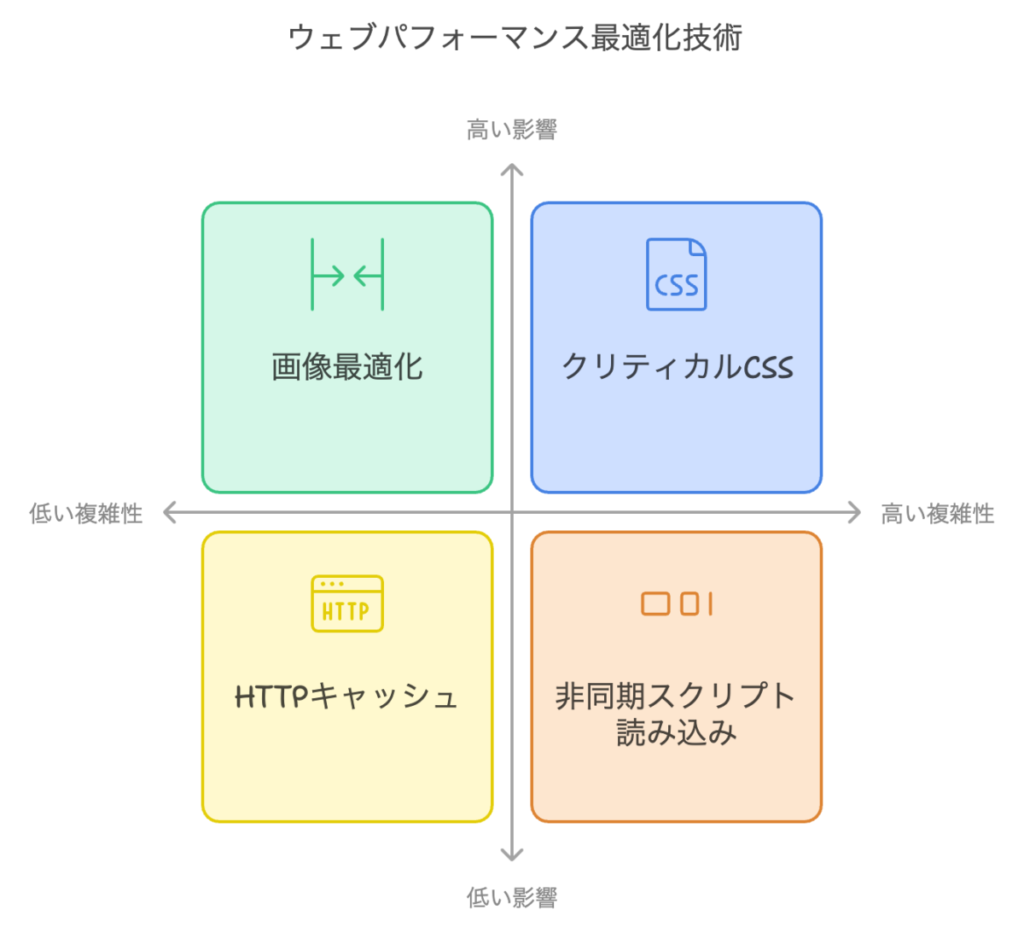
パフォーマンス向上のためのテクニック
- 画像最適化: 画像のファイルサイズを適切に圧縮し、Web用に最適化されたフォーマット(例: WebP)を使用します。 loading=”lazy”属性を利用して、画像の遅延読み込みを行うことも効果的です。
- 非同期読み込み: <script async>または<script defer>属性を使用して、JavaScriptの読み込みを非同期化することで、レンダリングブロックを回避できます。
- CSSの最適化: ページの表示に必要なCSSのみを<head>内に記述し、残りのCSSは非同期で読み込むようにします。 [Critical CSS Generator](適切なCritical CSS生成ツールへのリンク)
- ブラウザキャッシュの活用: HTTPキャッシュを活用することで、Webページのリソースをブラウザにキャッシュし、再読み込み時のパフォーマンスを向上させることができます。
- リソースのプリロード/プリフェッチ: <link rel=”preload”>や<link rel=”prefetch”>を使用して、重要なリソースを事前に読み込んでおくことで、表示速度を向上させることができます。

・画像最適化ツール ・asyncとdeferの違い ・Critical CSS Generator
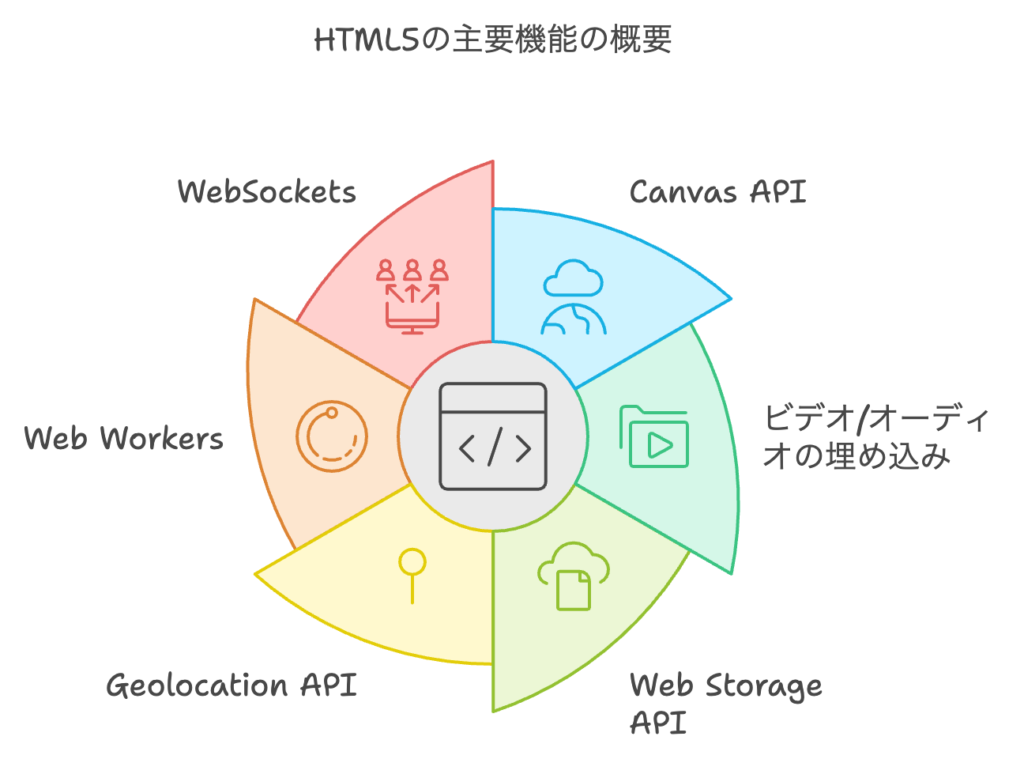
5. 最新のHTML5機能を活用しよう
- <canvas>: Canvas APIを用いて、動的なグラフィックやアニメーションを作成できます。 (Canvas API)
- <video>/<audio>: 動画や音声ファイルを簡単に埋め込むことができます。
- Web Storage API: クライアントサイドにデータを保存することができます。(Web Storage API)
- Geolocation API: ユーザーの位置情報を取得できます。(Geolocation API)
- Web Workers: バックグラウンドでJavaScriptを実行できます。(Web Workers)
- WebSockets: リアルタイム双方向通信を実現できます。 (WebSockets API)

実践例:レスポンシブイメージ
<picture>
<source media="(min-width: 768px)" srcset="large.jpg">
<img src="small.jpg" alt="レスポンシブ画像">
</picture>まとめ: HTMLコーディングで未来のWebを創造
この記事では、セマンティックHTML、BEM、アクセシビリティ、パフォーマンス最適化、HTML5の新機能など、Web制作における重要な要素を解説しました。これらの知識を身につけることで、高品質でユーザーフレンドリーなWebページを作成することができます。Web技術は常に進化しているので、継続的な学習を心がけ、最新のトレンドをキャッチアップしていきましょう。




![最新版:HTMLコーディングの最新トレンドと実践ガイド 19 1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] [ Mana ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8469/9784815618469_1_7.jpg?_ex=128x128)

