ノーコードWeb制作ツール「STUDIO」の初心者向けガイドブック
STUDIOは、コーディング不要でWebサイトを作成できるノーコードツールです。デザイン、レイアウト、機能など、Webサイトのあらゆる要素を直感的な操作で作成できます。このガイドでは、STUDIOの基本的な使い方から高度な機能までを順を追って説明します。
06以降の完全版はノートの有料記事になりました(完全版は21,175 文字)
noteでも公開中(下記リンク)
01 はじめに
STUDIOは、ノーコードツールとしてウェブサイト制作を支援するために開発されました。STUDIOを利用することで、コーディングの知識がなくても、プロフェッショナルなウェブサイトを簡単に作成できます。本ガイドでは、STUDIOの基本的な使い方から高度な機能までを順を追って説明します。
STUDIOの特徴
- コーディング不要でWebサイトを作成できる
- デザイン、レイアウト、機能など、Webサイトのあらゆる要素を直感的な操作で作成できる
- テンプレートやブロックを活用することで、効率的にWebサイトを作成できる
- 公開後も、デザインや機能を自由に変更できる
STUDIOの使い方
STUDIOの使い方は、大きく分けて以下の3つのステップに分けられます。
- デザインの作成
- レイアウトの設定
- 機能の追加
1. デザインの作成
STUDIOでは、豊富なデザイン要素を組み合わせて、Webサイトのデザインを作成できます。デザイン要素は、以下の4つのカテゴリに分けられます。
- コンテンツ
- レイアウト
- 装飾
- 効果
2. レイアウトの設定
STUDIOでは、ドラッグ&ドロップで簡単にレイアウトを設定できます。レイアウト要素は、以下の3つのカテゴリに分けられます。
- セクション
- コンテナ
- 要素
3. 機能の追加
STUDIOでは、以下の機能を簡単に追加できます。
- 入力フォーム(メールフォーム)
- メニュー
- スライダー(画像カルーセル)
- マップ(Googleマップ)
- 動画(Youtube埋め込み)
STUDIOのデメリット
STUDIOのデメリットは、以下のとおりです。
- コーディングができると、より高度なカスタマイズが可能です。
- 無料プランでは、公開できるWebサイト数が1つに制限されます。
- 使える機能は、(有料)プランに左右されるので注意してください。
具体例
- パンくずリスト: ページ構成に応じて自動でパンくずリストを設置する機能はありません。
- パララックス効果: 「カーソルのスクロール」に対して「画面スクロール」以外の動きを当てることができないため、パララックス効果やスクロールアニメーションは使えません。
STUDIOの活用例
STUDIOは、個人や企業のWebサイト、LP(ランディングページ)、ブログ、ECサイトなど、さまざまなWebサイトの作成に活用できます。
例えば、個人でブログやポートフォリオを作成したい場合、STUDIOを活用することで、コーディング不要で簡単にWebサイトを作成できます。
また、企業でWebサイトをリニューアルする場合、STUDIOを活用することで、従来のWebサイトのデザインやコンテンツをそのまま活用しながら、効率的にリニューアルを進めることができます。
まとめ
STUDIOは、Webサイトをノーコードで作成できる便利なツールです。デザインの自由度が高く、機能も豊富なので、さまざまなWebサイトを作成することができます。ただし、複雑な機能やカスタマイズには、HTMLやCSSの知識が必要となる点に注意が必要です。ぜひ、STUDIOを活用して、あなただけのWebサイトを作成してみてください。
02 STUDIOでの制作フローを知ろう
STUDIOは直感的なインターフェースを提供し、ユーザーが自由にデザインをカスタマイズできるように設計されています。多くのテンプレートやコンポーネントが用意されており、ユーザーはそれらをドラッグ&ドロップで配置し、編集することが可能です。
STUDIO を利用するためにはアカウントを登録してサービスにログインすることが必要です。まずはアカウントを作りましょう。
アカウント作成手順
- STUDIO公式サイトにアクセスし、[アカウント作成]ボタンをクリック
- 名前、メールアドレス、パスワードを入力し、利用規約に同意
- 登録ボタンをクリック
- 送信されたメール内のリンクをクリックしてアカウント有効化
GmailアドレスかFacebookのアカウントがあれば、すぐにSTUDIO プラットフォームへのログインが可能になります。

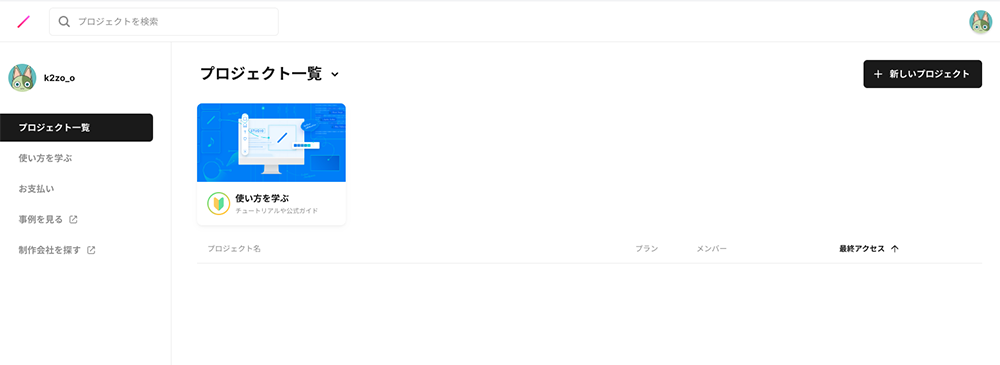
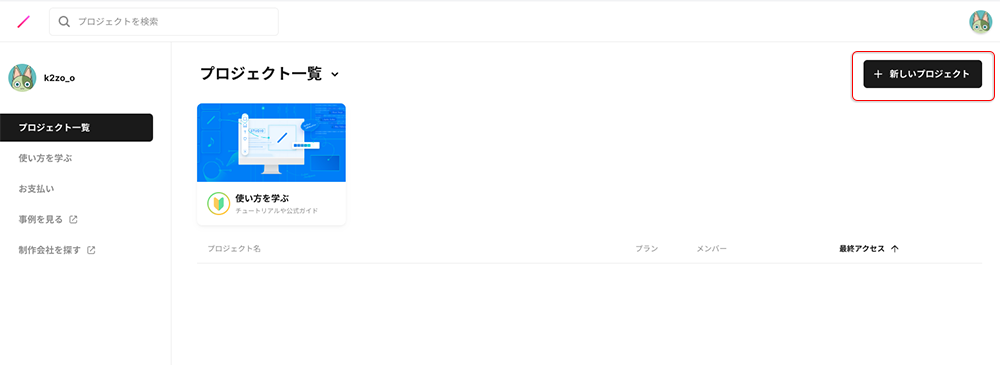
ダッシュボード
ログイン後、ユーザーは STUDIO のダッシュボードに直接アクセスします。ダッシュボードはプロジェクトの管理とナビゲーションの中心となる場所で、新しいプロジェクトの作成、既存のプロジェクトへのアクセス、設定の変更などがここで行われます。

新しいプロジェクトの作成(ホームページ作成)
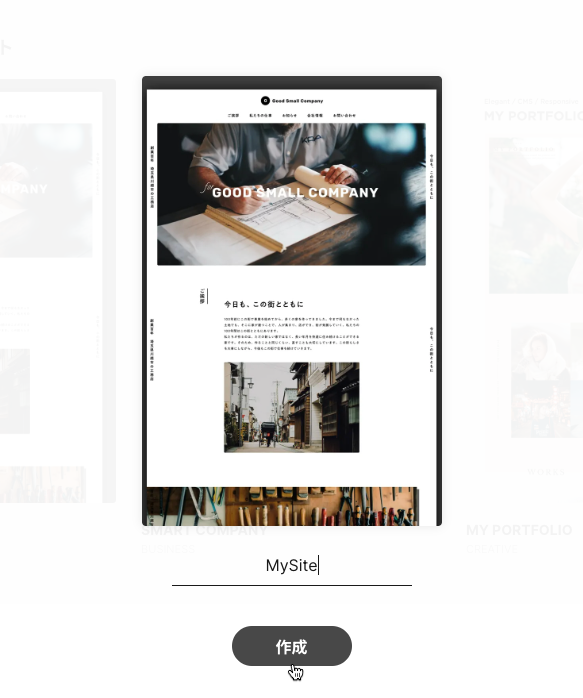
新しいプロジェクトを作成するには、プロジェクト名を入力し、プロジェクトの種類を選択します。
プロジェクトの作成:
- ダッシュボードで「新規プロジェクト」ボタンをクリックして、新しいウェブページの制作を開始します。
- プロジェクト名を入力し、プロジェクトの種類を選択します。
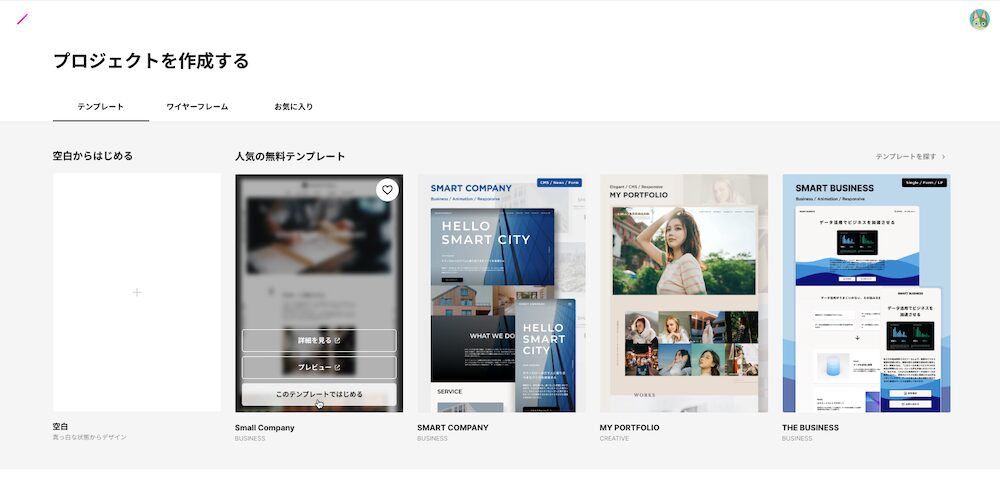
- 目的に合わせたテンプレートを選択し、デザインのテンプレートを選択します。

例えばウェブサイト、ランディングページ、ポートフォリオ、ブログ、eコマースサイトなど、様々なオプションから目的に応じた選択を行うことができます。目的に合わせたテンプレートが用意されており、これを基点としてカスタマイズすることが可能です。
プロジェクトの種類を選んだ後、ユーザーはデザインのテンプレートを選択します。STUDIO には多くのプロフェッショナルなデザインのテンプレートが用意されており、ビジネス、ブログ、ポートフォリオといったさまざまなニーズに応えることができます。

テンプレートを選択すると、実際にページを構築するためのエディター画面に移行します。
- [+新しいプロジェクト]をクリック
- 目的のテンプレートを選択

デザインの編集とプレビュー(デザインエディタ)
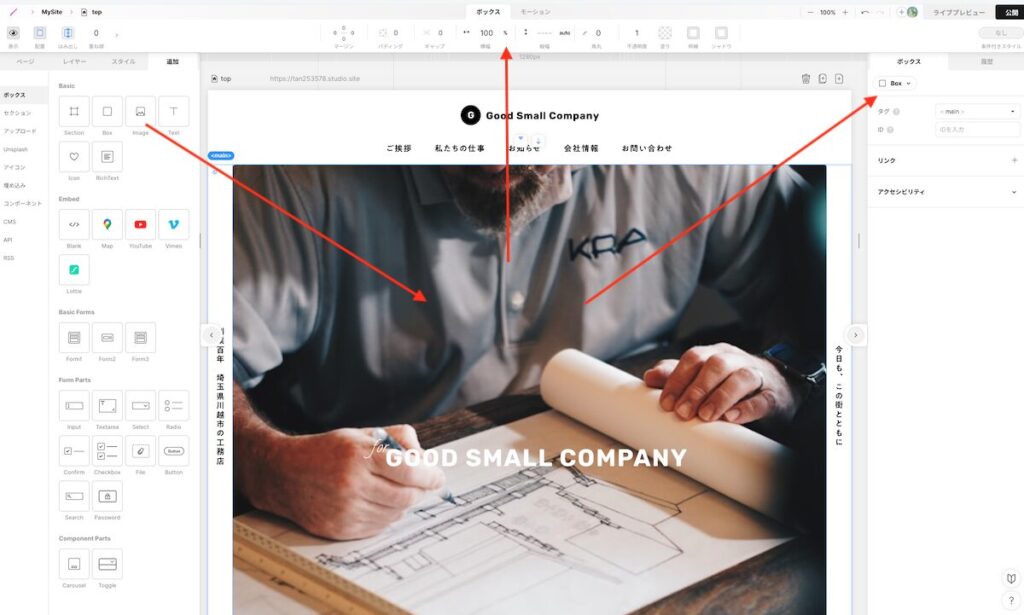
エディター画面では、ウェブサイトの要素を視覚的に管理できるようになっています。左側のサイドバーには、ページ、ブロック、要素といったコンテンツを追加するためのオプションが表示され、中央の作業エリア(スクリーン)には選択したテンプレートのレイアウトが表示されます。
エディットモード
ボックス要素を追加する際には、サイドバーからドラッグアンドドロップするだけで、テキスト、画像、ボタン、フォームなどをページに追加できます。また、ボックス要素をクリックすると、そのボックス要素をカスタマイズするためのオプションが上部スタイルバーに表示されます。ここでフォント、色、サイズ、余白といった細かいスタイリングを調整することができます。
- エディター画面で要素を追加、編集、削除
- 左サイドバーからボックスをドラッグアンドドロップ
- 上部スタイルバーで選択されたボックス、画像、テキスト、アニメーションのスタイルを設定
- 右側のボックス設定パネルで ID やリンク等を設定
- ライブプレビューでブラウザでの表示を確認

プレビューモード
デザインが完成したら、実際のブラウザで表示される前にプレビューを行うことが重要です。STUDIO の「ライブプレビュー」ボタンを使用すると、作業中のデザインをブラウザ内で確認でき、ユーザー体験を最終確認することができます。プレビューモードでは、特にレスポンシブデザインの挙動をチェックし、すべてのデバイスで適切に表示されるかを検証することが重要です。

ウェブサイトの公開
ユーザーが要素の配置やデザインに満足したら、画面右上の[公開] ボタンをクリックしてウェブサイトを公開します。この際、STUDIO は自動的にレスポンシブなウェブサイトを作成するため、様々なデバイスで最適な表示を提供します。独自ドメインで公開する場合は、有料プランとドメインの取得が必要です。
- 画面右上の[公開]ボタンをクリック
- STUDIO が自動的にレスポンシブなウェブサイトを作成

まとめ
STUDIO は、ユーザーフレンドリーなインターフェースと豊富なテンプレートにより、誰でも簡単にプロフェッショナルなウェブサイトを構築できるプラットフォームです。アカウント作成からプロジェクト作成、そして公開までの流れはシンプルで直感的に操作できます。
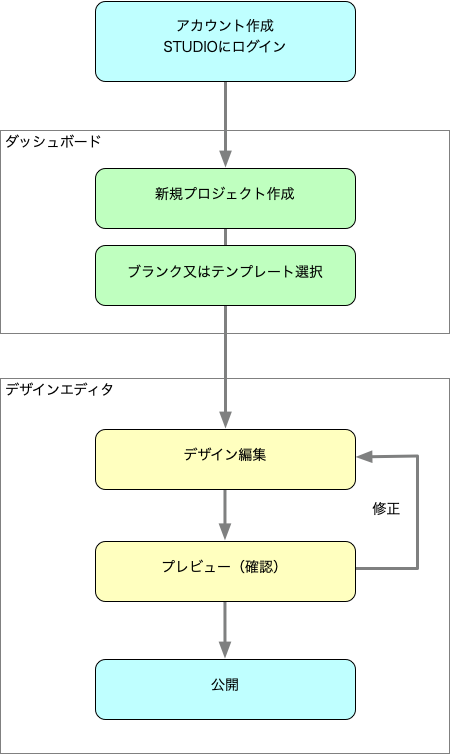
STUDIOでの制作フロー
- アカウント作成: 無料でアカウントを作成できます。
- テンプレート選択: 目的に合ったテンプレートを選択します。
- コンテンツ編集: テキストや画像などを編集して、自分だけのサイトやアプリを作成します。
- デザイン編集: デザインを自由に編集して、見た目も自分好みに仕上げます。
- 公開: 作成したサイトやアプリを公開します。

補足
- STUDIO には無料プランと有料プランがあります。無料プランでは機能に制限があります。
- STUDIO は日本語を含む多言語に対応しています。
- STUDIO はモバイルアプリにも対応しています。
以上が STUDIO におけるアカウント作成から新しいプロジェクトの開始、そしてウェブサイトの公開に至るまでの一連のプロセスです。このプラットフォームはユーザーが容易にウェブデザインを行えるように設計されており、簡単な操作でプロフェッショナルなウェブサイトを構築することができます。
03 基本1:インターフェースの理解
STUDIOでのホームページレイアウトは直感的に操作できるようデザインされており、主要な機能がすぐにアクセスできるように配置されています。
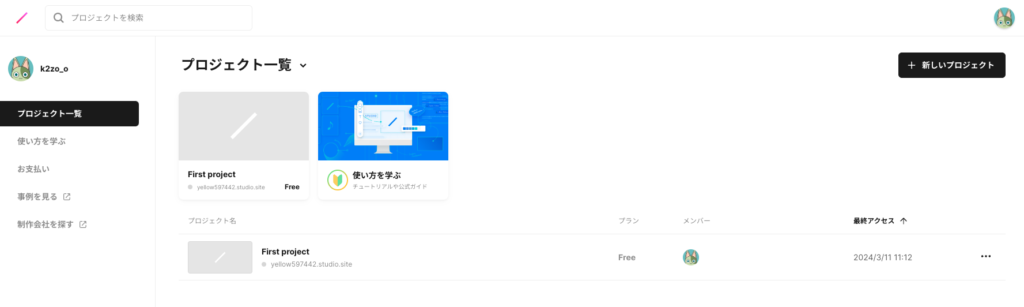
ダッシュボード画面(プロジェクト設定)
ダッシュボードはプロジェクトの管理とナビゲーションの中心となる場所で、新しいプロジェクトの作成、既存のプロジェクトへのアクセス、設定の変更などがここで行われます。新しいプロジェクトを開始するには、ダッシュボードの右側に位置する[+新しいプロジェクト]というボタンをクリックします。

メインメニュー
ダッシュボードはプロジェクトの管理とナビゲーションの中心となる場所で、新しいプロジェクトの作成、既存のプロジェクトへのアクセス、設定の変更などがここで行われます。新しいプロジェクトを開始するには、ダッシュボードの右側に位置する[+新しいプロジェクト]というボタンをクリックします。
- ダッシュボード: 全てのプロジェクトを見渡すことができ、新しいプロジェクトを始めることもできます。
- チーム: チームメンバーの管理や、プロジェクトへの招待が行えます。
- 設定: アカウントの個人設定や、STUDIO の環境設定を行うことができます。
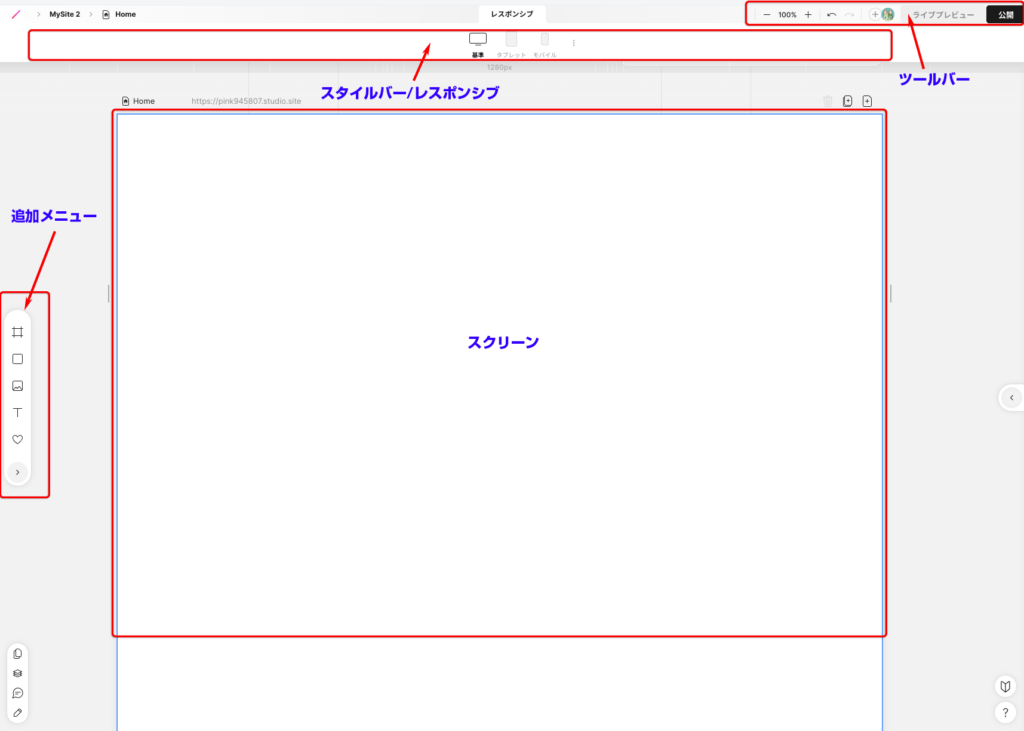
デザインエディタ(ページ編集画面)
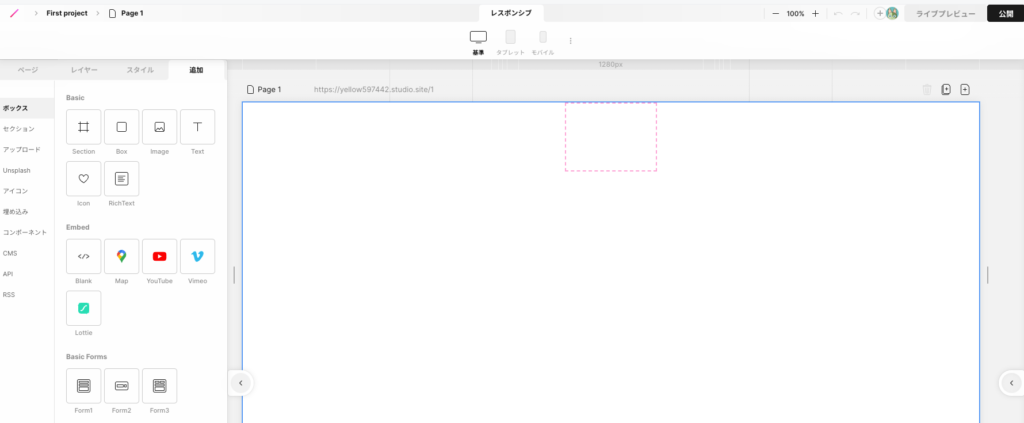
STUDIO のデザインエディターは、ウェブサイトのデザインを行うための主要なインターフェースです。このエディターには、以下の主要なツールが含まれています。
- スクリーン: ウェブサイトのデザインが表示される中央の領域です。ユーザーはここにボックスを配置し、ウェブサイトを作成します。
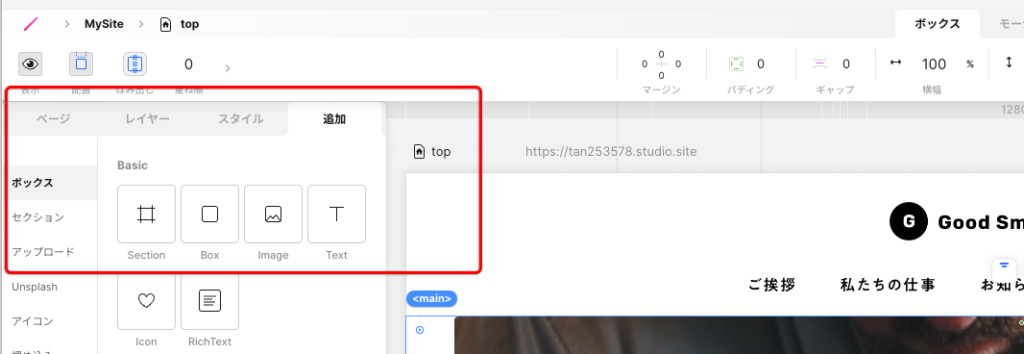
- 追加メニュー: エディターの左側に位置し、テキストボックスや画像ボックスなど、ウェブサイトを構成するためのボックスを追加するためのメニューです。
- スタイルバー: エディターの上部にあり、選択したボックスのサイズや色などのスタイルを変更するためのツールが含まれています。

サイドパネル(左側)開いた状態
閉じているときは追加メニュー(主なボックスのみ表示)として機能します
| タブ名 | 内容 |
|---|---|
| ページ | プロジェクト内のページ一覧と、新しいページの追加機能等 |
| レイヤー | 現在のページ上の要素のレイヤー(階層)の表示と管理 |
| スタイル(フォント) | 利用可能なフォントスタイルの一覧を提供し、テキスト要素に適用 |
| 追加 | ページに追加可能な要素(ボックス、テキスト、画像など)の一覧 |
Font について
STUDIO では、どのプランでも無料で Google Fonts と TypeSquare(モリサワ)のフォントが利用できます。ただし、外部からのアップロードやインポートには対応していませんのでご注意ください。

スタイルバー(上部)
| タブ名 | 内容 |
|---|---|
| ボックス | 選択されたボックス要素のスタイルを編集 |
| 画像 | 選択された画像要素のスタイルを編集 |
| テキスト | 選択されたテキスト要素のスタイルを編集 |
| モーション | 要素にアニメーションや動きを追加するための設定 |
スクリーン上で選択されている要素に対応してスタイルバーのタブが切り替わります。
ボックス設定パネル(右側)
| タブ名 | 内容 |
|---|---|
| ボックス | ID の設定、コンテンツ内容の変更、リンク設定 |
| 履歴 | 編集履歴を表示し、過去の状態に戻ることができる |
スクリーン上で選択されている要素に対応してID(名)やリンクの設定ができます。また、テキストが選択されている場合は、内容の書き換えが可能です。
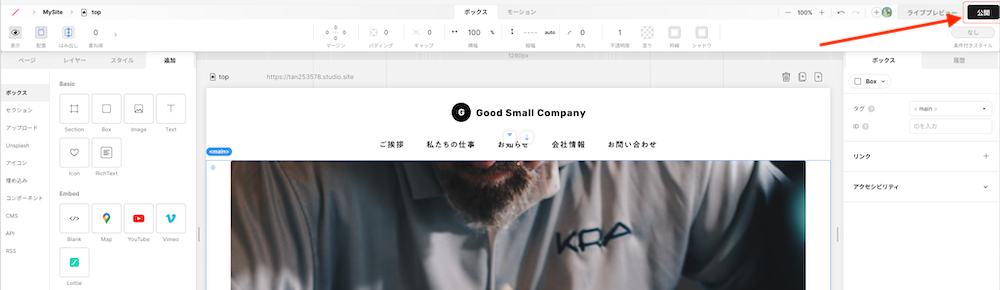
ツールバー(上部右上)
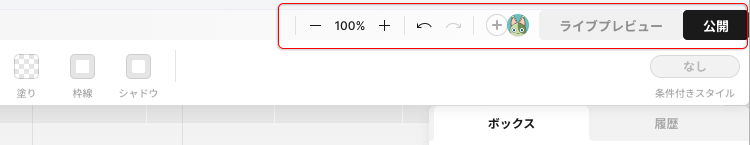
デザインキャンバスの上部右側に位置するツールバーは、プロジェクトの公開、ライブプレビューといったアクションを素早く行うための機能が集約されています。ツールバーには以下のようなボタンがあります:
- 拡大・縮小: 拡大・縮小表示。
- アンドゥ/リドゥ: 編集操作を元に戻したり、やり直したりできます。
- ライブプレビュー: 作成中のウェブサイトをリアルタイムで確認できます。
- 共有: プロジェクトのリンクをコピーして、他者と共有することができます。
- 公開: 完成したウェブサイトをインターネット上に公開します。

スクリーン(デザインキャンバス)
スクリーン(デザインキャンバス)は、ユーザーがウェブサイトのレイアウトを視覚化し、編集を加えるメインの作業エリアです。ツールバーのすぐ下に広がるこの領域では、ページの配置を直感的に操作したり、テキストや画像などの要素を自由に動かしたりできます。キャンバスは以下の特徴を持っています:
- グリッド線: 要素の位置合わせをしやすくするため、グリッド線が表示されます。
- ズーム: デザインの細かい部分を編集するために、キャンバスを拡大/縮小できます。
- レスポンシブビュー: 異なるデバイスサイズでの表示を確認するためのモードがあります。

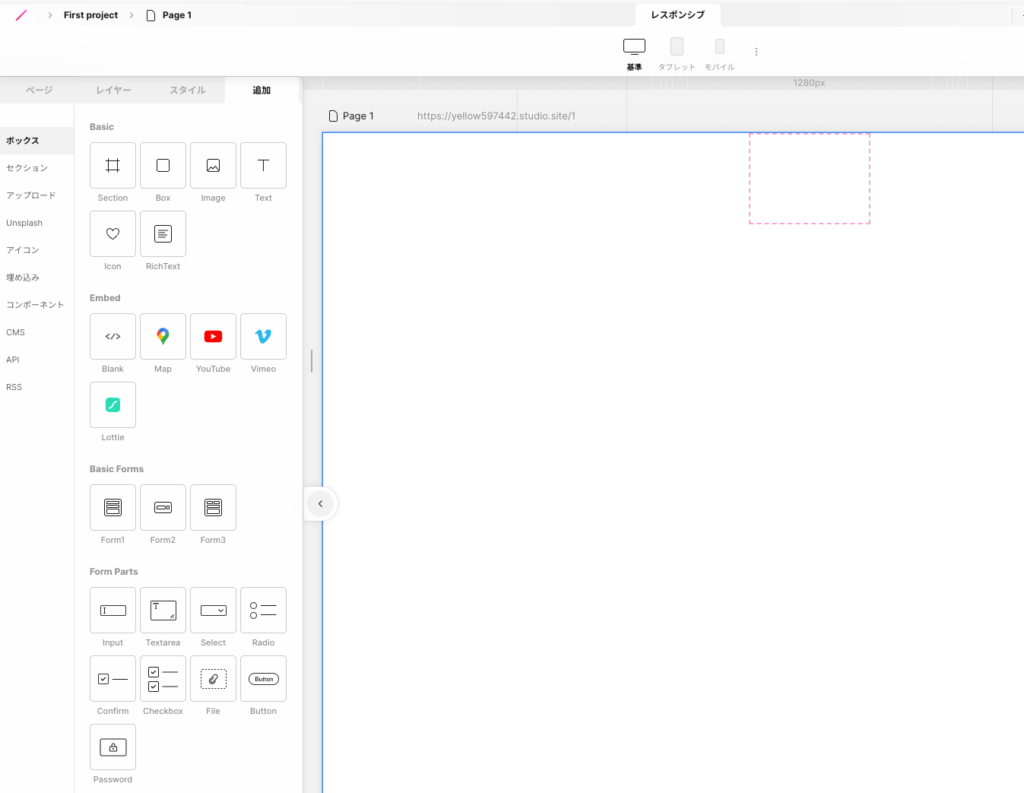
追加メニュー(ライブラリ&その他の設定)
左サイドバーの追加メニューには、さまざまなウェブサイト要素が用意されており、ユーザーはこれらをデザインキャンバスへドラッグアンドドロップすることでページを構築します。コンポーネントライブラリには以下の要素が含まれています:
- レイアウト: ヘッダー、フッター、コンテナなどの構造的要素です。
- テキスト: 異なるスタイルのテキストボックスや見出しを追加できます。
- ボタン: 様々なスタイルのボタンが用意されており、リンクや機能を割り当てられます。
- メディア: 画像やビデオなど、マルチメディア要素をページに挿入できます。
- フォーム: コンタクトフォームやサインアップフォームなど、ユーザー入力を受け取るための要素です。
STUDIO のインターフェースはこれらの要素を組み合わせることで、デザインの可能性を広げ、効率的にウェブサイトを制作できるように構築されています。次に、実際のホームページ作成プロセスに進んでいきましょう。

デザインエディタの使い方まとめ
1. ページの骨格を作る
- セクションを追加:ページの区切りとなる枠を作成します。
- ボックスを追加:画像やテキストなどを配置する枠を作成します。
- ボックスを並べる:親子関係や並び順を設定して、レイアウトを整えます。
2. コンテンツを編集する
- テキスト入力:ボックス内にテキストを入力できます。
- 画像配置:画像ファイルをアップロードして配置できます。
- アイコン挿入:豊富なアイコン素材から挿入できます。
- コンポーネント:繰り返し使うパーツを共通化できます。
3. デザインを調整する
- フォント設定:フォントの種類、サイズ、太さなどを設定できます。
- 色設定:背景色、文字色、枠線色などを設定できます。
- マージン・パディング:ボックス周りの余白を設定できます。
- アニメーション:動きのあるデザインを表現できます。
4. その他便利な機能
- コピー&ペースト:要素を複製して効率的に作業できます。
- レイヤーパネル:配置した要素を階層的に確認できます。
- ショートカットキー:主要な操作をキーボードで実行できます。
- プレビュー:編集中のデザインをブラウザで確認できます。
5. 高度な機能
- レスポンシブ設定:画面サイズに合わせてデザインを自動調整できます。
- 条件付きスタイル:特定の条件下でデザインを切り替えられます。
- コード編集:HTML/CSS コードを直接編集できます。
04 基本 2:ボックスレイアウトを理解する
STUDIOを使用する上で、ウェブデザインの基本的な概念として理解しなければならないのが「ボックスモデル」です。このボックスモデルは、ウェブページ上の各要素がどのように配置され、表示されるかを決定する重要な要素であり、効率的なレイアウトを作成するためには必須の知識です。
ボックスモデルとは、基本的にはウェブページの要素を包む箱のようなものを指します。この「箱」は、以下の 4 つのエリアから構成されます。
ボックスモデルの構成要素
- コンテンツエリア: テキスト、画像など、実際のコンテンツを含む中心部分です。
- パディング: コンテンツエリアの周囲に配置され、コンテンツとボーダー(枠線)との間にスペース(余白)を作り出します。
- ボーダー: パディングの外側に位置し、要素の周囲を囲む線や枠です。
- マージン: ボーダー(枠線)の外側を取り囲み、隣接する要素との距離(空間)を作り出します。
STUDIO では、これらボックスモデルの各部分を直感的に調整することが可能です。それぞれのエリアに対して、サイズや厚みをカスタマイズすることで、デザインの精度を高めることができます。

では、ボックスモデルを使って基本的な構造を作成する手順を見ていきましょう。
ボックスモデルを使って基本的な構造を作成する手順
ステップ 1: 要素の選択
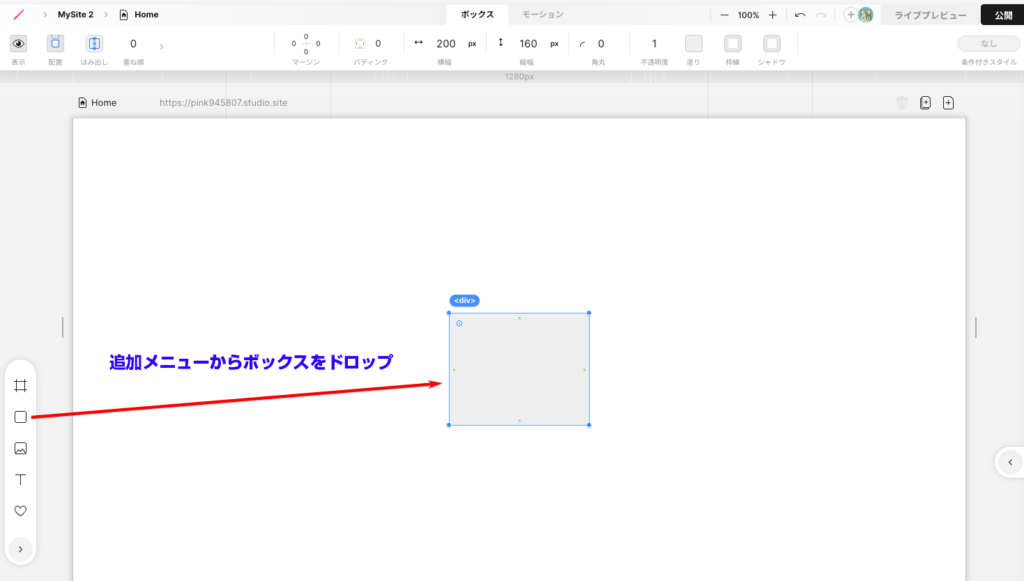
STUDIOの左側にある「追加」パネルから、ページに追加したい要素(例えばボタンやテキストボックスなど)を選択します。これらはすべてボックスモデルに基づいて配置されるため、選択するとデフォルトのボックスが形成されます。

ステップ 2: コンテンツエリアの設定
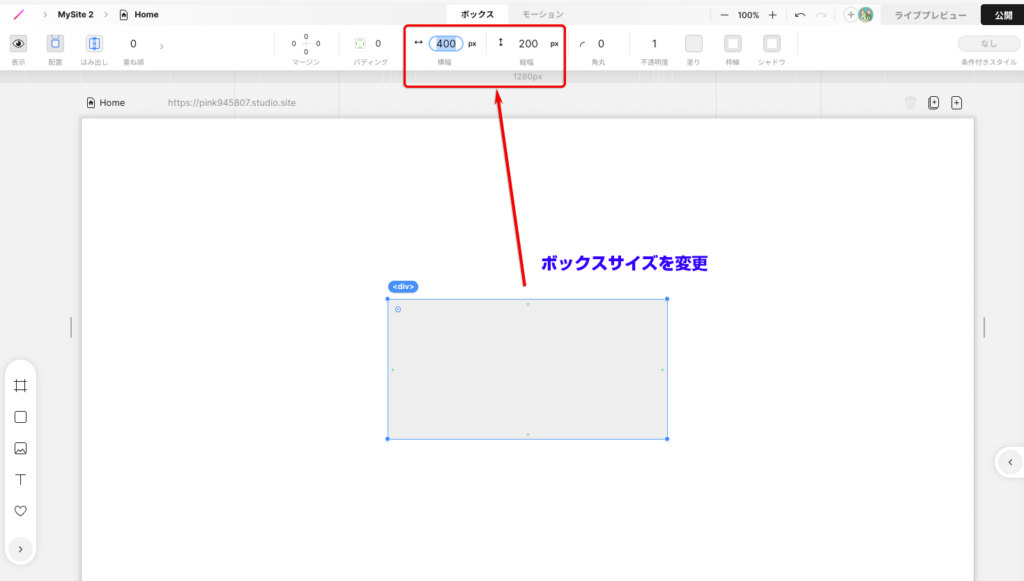
要素をセクション(親要素)に追加したら、クリック(選択)して上部スタイルバーで、コンテンツエリアのサイズを指定することができます。たとえば、テキストボックスであれば、必要なテキストが収まる大きさに設定します。
ボックスのサイズを調整する場合には、width と height プロパティが重要です。これらに値を指定することで、要素の幅と高さをコントロールできます。ピクセル(px)やパーセンテージ(%)、ビューポートの幅(vw)や高さ(vh)といった単位を用いることが可能です。固定サイズを使用する代わりに、パーセンテージやビューポート単位を用いることで、異なるデバイスや画面サイズに対するレスポンシブな対応が実現します。例えば、全幅のイメージバナーを作る場合には、width: 100%; を使って画面幅に合わせて拡張するようにします。

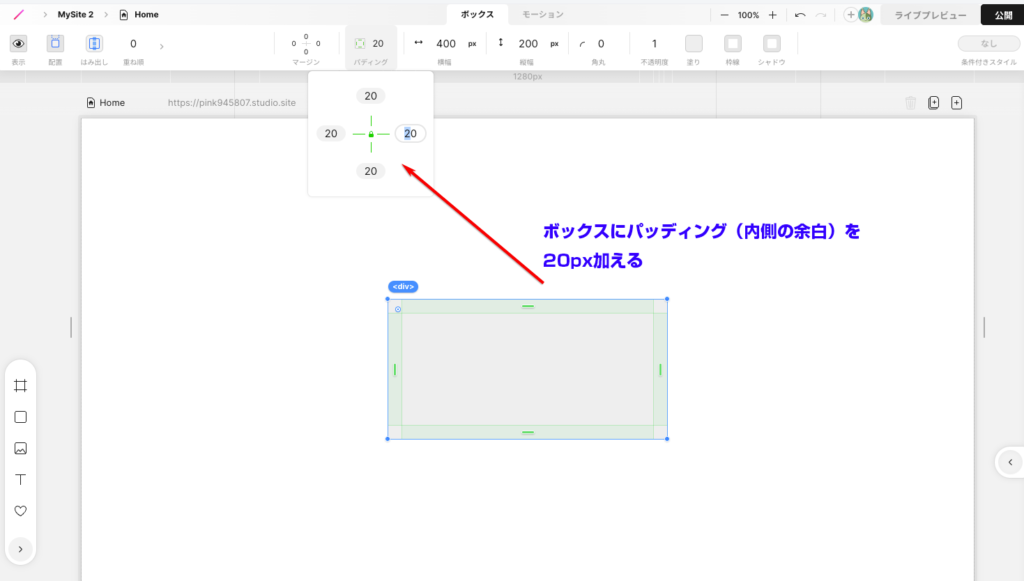
ステップ 3: パディングの調整
要素の内側の余白を設定するのが「パディング」です。子要素にパディングを設定すると、その子要素のコンテンツと境界の間にスペースが生まれ、親要素のサイズに影響します。例えば、ボタンにパディングを追加することで、テキストがボタンの端から適切な距離を保ち、より見栄えの良いデザインを実現できます。
要素を選択した状態で、上部スタイルバーのボックスタブ内の「パディング」の値を変更すると、コンテンツとボーダーの間の空間が調整されます。多くの場合、バランスの取れたデザインを作成するために、四方のパディングは同じ値に設定されますが、必要に応じて上下左右別々に設定することもできます。

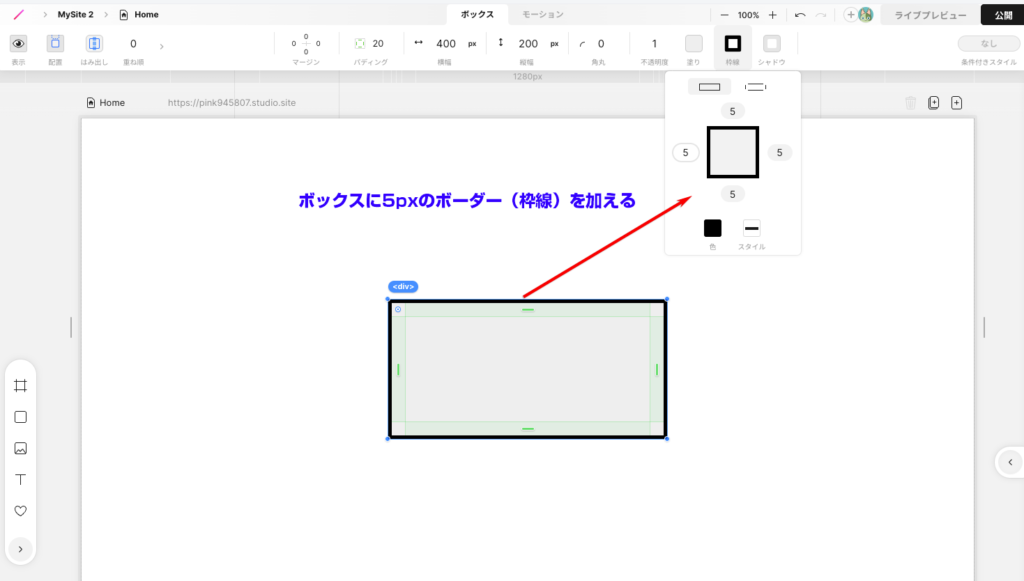
ステップ 4: ボーダー(枠線)のカスタマイズ
同じく上部スタイルバーのボックスタブ内の「枠線」で、枠線の太さや色、スタイルを調整します。枠線は要素を強調するために使用されることが多いので、目立たせたい要素には太めのボーダーを、さりげない区切りには細めのボーダーを使用すると良いでしょう。

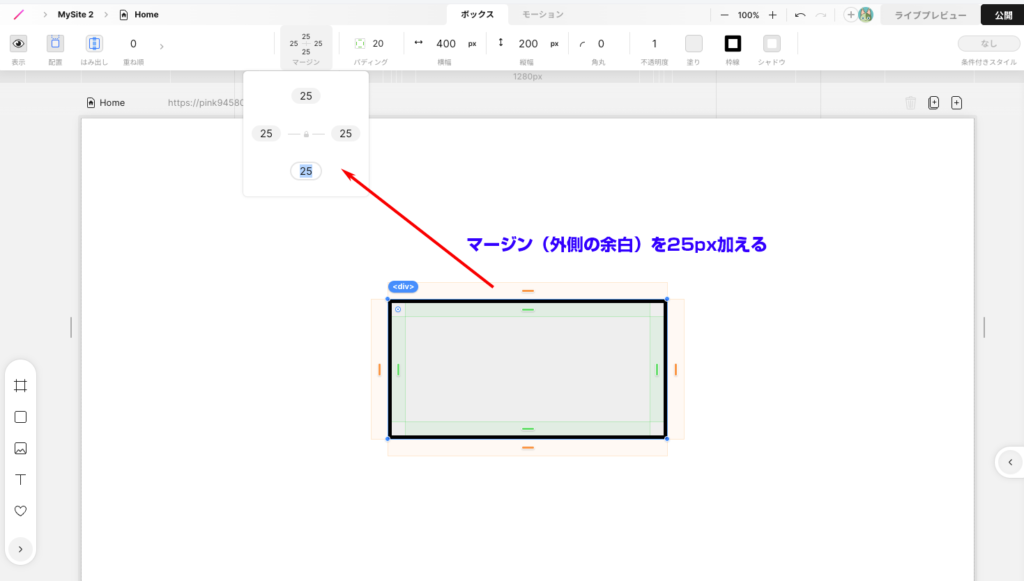
ステップ 5: マージンの設定
隣接する要素との間隔を調整するために「マージン」を設定します。マージンは、親要素内に子要素を配置する際、子要素に適用される外側のスペースを制御するのが「マージン」です。例えば、兄弟関係にある複数の子要素が縦に並ぶ場合、margin-bottomを使って要素間の縦の間隔を作り出します。
また要素と要素の間に一定のスペースを作ることで、デザインに空気感を加え、読みやすさを向上させる効果があります。スタイルバーでマージンの値を変更することで、周囲の要素との関係性を視覚的に調節することができます。

ボックスモデルを理解し、それぞれのエリアを適切に調整することで、STUDIO を使用して清潔感のあるプロフェッショナルなレイアウトを作成することが可能です。さらに、実際に複数の要素を追加してみることで、ボックスモデルに基づいたデザインの感覚を掴むことができます。デザインの際には、STUDIO に搭載されているガイドやグリッド機能を活用し、精密な配置を行っていくと良いでしょう。
06以降の完全版はノートの有料記事になりました(完全版は21,175 文字)
無料記事になりました(2026/01/03)
noteでも公開中(下記リンク)
Note 有料記事の目次
- 05 主なボックスの種類と配置方法
- 06 Webサイト(ページ)の基本構成を知ろう
- 07 STUDIOでウェブサイトを作成する手順(テンプレートを使う)
- 08 ページ設定をマスターしよう!
- 09 画像を扱う方法を学ぼう
- 10 テキストボックスを使う方法
- 11 ボックス設定パネルでできること
- 12 ウェブサイトにフォームを設置しよう
- 13 アイコンを活用しよう!
- 14 外部サービスを埋め込む
- 15 カルーセル(スライドショー)を作る方法
- 16 アニメーションをつける方法
- 17 レスポンシブデザインを設定する方法
- 18 SEO対策4つのポイント
- 19 ウェブサイトを公開する方法
- 20 誰でも使いやすいウェブページを作る(アクセシビリティ)
- 21 アカウントについて
06以降の完全版はノートの有料記事になりました(完全版は21,175 文字)
無料記事になりました(2026/01/03)