CSSのFlexboxレイアウトの基本をサクッと解説
Webページを自由にデザイン(プログラミング)するには、ページのレイアウトの方法を理解し、それを実現する必要があります。その一つの手段として「Flexbox」があります。ここでは、Flexboxの特徴、使い方、弱点について見ていきます。
Flexboxとは何か?
FlexboxはCSS3から導入されたレイアウトモデルの一つで、「Flexible Box」の略です。コンテンツの順序や大きさ、位置を柔軟にコントロールできるという特徴があります。
Flexboxを使うと、ウェブページのレイアウトを直感的に、そして簡単に操作することができます。
Flexboxの特徴
Flexboxの主な特徴は次のとおりです:
- 要素の並べ替え:
(子)要素の順序をHTMLの構造とは無関係に変更できます。 - 柔軟なボックスサイズ:
(子)要素のサイズを自動的に調整して、利用可能なスペースを最大限に利用します。 - 方向と整列:
(子)要素の方向を水平または垂直に設定でき、また整列や分布も簡単にコントロールできます。
Flexboxの使い方
Flexboxを使用するとき、まず最初に理解すべき重要な概念が2つあります。
それは、「Flexコンテナ」と「Flexアイテム」です。
Flexコンテナとは何か?
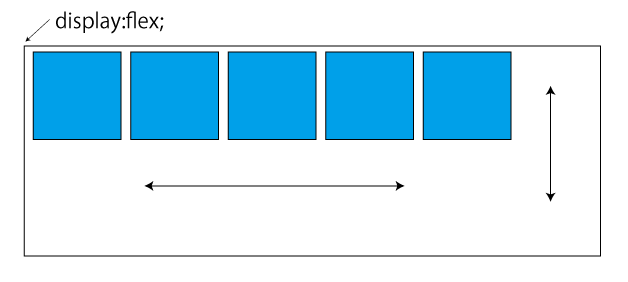
Flexコンテナは、Flexアイテム(子要素)の親要素で、display: flex;を適用した要素を指します。
Flexコンテナには以下のプロパティを設定することができます:
.container {
display: flex;
}
Flexコンテナのプロパティ
flex-direction:
アイテムが配置される方向(横並び・縦並び)を設定します。row: アイテムは右から左方向に配置されます。(デフォルト)row-reverse : アイテムは右から左方向に配置されます
column : アイテムは縦方向(上から下)に配置されます。
column-reverse : アイテムは縦方向(下から上)に配置されます。flex-wrap:
アイテムがコンテナの一行を超えて折り返すかどうかを設定します。nowrap: 折り返さない。(デフォルト)wrap: 折り返しあり(上から下へ)wrap-reverse : 折り返しあり(下から上へ)justify-content:
アイテムが横方向にどのように配置されるかを設定します。flex-start: アイテムは左揃えで配置されます。(デフォルト)flex-end: アイテムは右揃えで配置されます。center: アイテムは中央揃えで配置されます。space-between: アイテムは左右揃えとその間を均等に配置されます。space-around: アイテムは均等に配置されます。align-items:
アイテムが縦位置にどのように配置されるかを設定します。flex-start: アイテムは上揃えで配置されます。(デフォルト)flex-end: アイテムは下揃えで配置されます。center: アイテムは中央揃えで配置されます。baseline: アイテムはベースライに配置されます。stretch: アイテムは一番高いアイテムに合わせて調整されます。align-content:
複数行のアイテムがコンテナに沿ってどのように配置されるかを設定します。flex-start: アイテムは上揃えで配置されます。(デフォルト)flex-end: アイテムは下揃えで配置されます。center: アイテムは中央揃えで配置されます。stretch: アイテムは高さの高いアイテムに合わせて調整されます。space-between: アイテムは上下揃えとその間を均等に配置されます。space-around: アイテムは均等に配置されます。
flex-flowを使うとdirectionとwrapの2つのプロパティを一緒に設定できます。
Flexアイテムとは何か?
Flexアイテムは、Flexコンテナの直接の子要素を指します。
Flexアイテムには以下のプロパティを設定することができます:
Flexアイテムのプロパティ
order:
アイテムの順序を設定します。
数値が小さいアイテムから順に配置されます。0: 最小値。(デフォルト)flex-grow:
アイテムが残りのスペースをどの程度取るかを設定します。0: 最小値。残りのスペースは分配されません。(デフォルト)flex-shrink:
コンテナが小さすぎてアイテムが収まらない場合に、アイテムが縮む量を設定します。1: 最小値。すべてのアイテムが等しく縮みます。(デフォルト)flex-basis:
アイテムの初期サイズを設定します。pxや%指定も可。auto: アイテムのサイズはその内容に基づいて計算されます。(デフォルト)align-self:
アイテムが交差軸に沿ってどのように配置されるかを設定します。これは、align-itemsプロパティを個々のアイテムに対して上書きします。
flexを使うとgrow、shrink、basisの3つのプロパティを一緒に設定できます。
これらのプロパティを使用して、ウェブページ上の要素の配置と大きさを非常に細かく操作することができます。
Flexboxでできること
レスポンシブデザインの作成
Flexboxの最大の利点の一つは、レスポンシブデザインの作成を容易にすることです。(子)要素の大きさと配置が自動的に調整されるため、さまざまなデバイスと画面サイズに対応するレイアウトを作ることが容易になります。
項目の並び替え
Flexboxではorderプロパティを使って(子)要素の順序を簡単に変更できます。これは、レスポンシブデザインで異なる画面サイズに応じて(子)要素の順序を変更したい場合などに非常に便利です。
Flexboxの弱点と対策
一部の古いブラウザでのサポート
Flexboxは比較的新しい技術であるため、一部の古いブラウザではサポートされていないか、または完全にはサポートされていない場合があります。しかし、現在ではほとんどのモダンブラウザはFlexboxをサポートしています。
現在は、IEが使用されなくなったため問題ないです
複雑なレイアウトには制限がある
Flexboxは1次元のレイアウト(行または列)に最適化されています。したがって、より複雑な2次元のレイアウト(行と列の両方)を作る場合、Flexboxだけでは限界があります。そのような場合は、CSS Gridなどの他のレイアウト技術を組み合わせて使用することが一般的です。
Flexboxを使ってみよう
次に、実際のプロジェクトでFlexboxを活用する方法を見てみましょう。
ナビゲーションメニューの作成例
ナビゲーションメニューは、ウェブサイトにおいて重要な要素の一つです。Flexboxを使って、柔軟で見やすいナビゲーションメニューを作成することができます。
<nav class="navigation">
<a href="#">ホーム</a>
<a href="#">プロフィール</a>
<a href="#">サービス</a>
<a href="#">お問い合わせ</a>
</nav>.navigation {
display: flex;
justify-content: space-between;
}See the Pen flexbox-1 by k2zo_o (@k2zo_o) on CodePen.
この例では、ナビゲーションメニューのアイテムが等間隔で配置されます。
カードレイアウトの作成例
Flexboxを使うと、カードレイアウトの作成が簡単になります。
以下の例では、フレキシブルなカードレイアウトを実現します。
<div class="card-container">
<div class="card">Card 1</div>
<div class="card">Card 2</div>
<div class="card">Card 3</div>
</div>.card-container {
display: flex;
justify-content: space-between;
}
.card {
flex: 1;
border:solid 1px red;
}See the Pen flexbox-2 by k2zo_o (@k2zo_o) on CodePen.
この例では、カードが等間隔で表示されます。
まとめ
Webデザインにおいて、魅力的なレイアウトはユーザーエクスペリエンスの向上につながります。その中でもFlexboxは、柔軟性と使いやすさの面で優れた選択肢です。この記事では、Flexboxの基本的な機能をサクッとおさらいしました。
Flexboxを使ってさまざまなレイアウトを作成しFlexboxの様々なプロパティや応用的な使い方にもトライしてみることをおすすめします。例えば、アイテムの順序の変更や可変幅の設定など、より高度な操作も可能です。
さらに、Flexboxの利点を最大限に活用するために、他のCSSテクニックやツールとの組み合わせも検討してみてください。例えば、メディアクエリを使用してレスポンシブデザインを実現したり、アニメーションやトランジションと組み合わせて動的なエフェクトを追加したりすることができます。
より詳しい情報が必要な方はMDNサイト等をご利用ください。



![CSS Flexboxで実現するレスポンシブデザインテクニック 16 1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] [ Mana ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8469/9784815618469_1_7.jpg?_ex=128x128)