開発の景色が変わる!2025年上半期版、CSS最新機能ガイド
「この要素があったら、こっちの見た目にしたい…よし、JavaScriptでクラスを付け替えよう」— フロントエンド開発では、おなじみの光景ですよね。最近はAIの記事ばかり書いていましたが、ふとCSSの世界を見たら、そんな常識が過去のものになろうとしていました。CSSだけで条件を判断し、スタイルを自在に操る。この記事を読めば、あなたのJSファイルから数行のコードが消えるはずです。

1. はじめに:なぜ今、CSSが面白いのか
2022年6月のInternet Explorer 11サポート終了から数年が経ち、フロントエンド開発は大きな転換点を迎えました。主要ブラウザが「エバーグリーン(自動更新)」となった今、私たちはかつてのようなベンダー間の深刻な互換性問題に頭を悩ませる時代から、ついに解放されたのです。
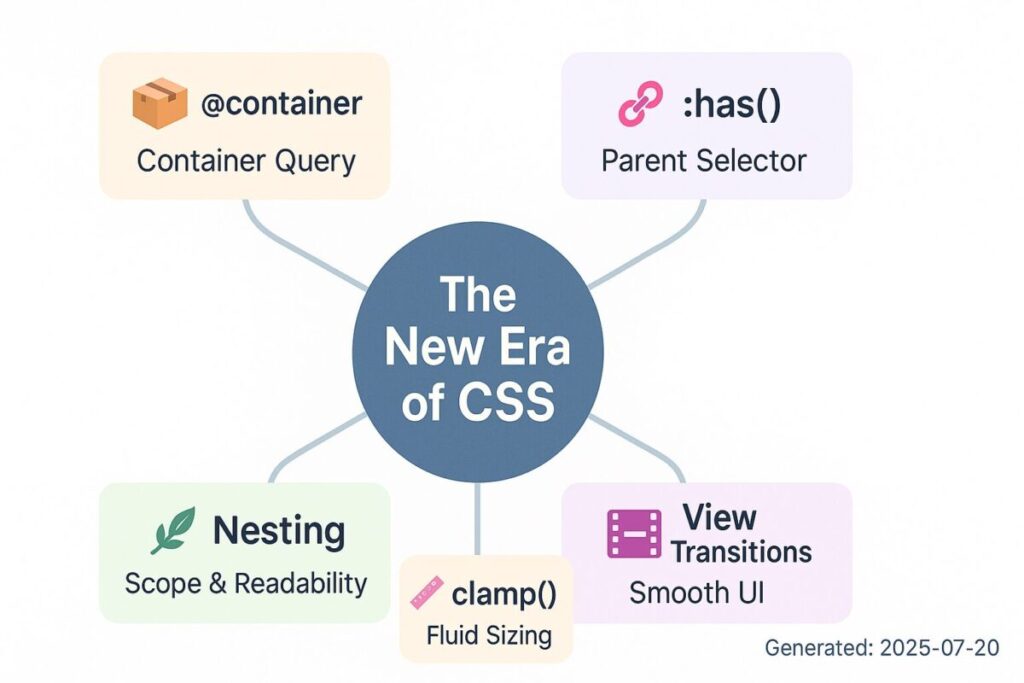
これは単に「ハックが不要になった」だけではありません。ブラウザベンダーが足並みを揃え、標準仕様の策定と実装を加速できるようになったことを意味します。その結果、これまでJavaScriptに頼らざるを得なかったコンポーネントの自己完結的なレイアウト調整や、複雑な状態管理、そして滑らかなページ遷移までもが、CSSだけで実現可能になる**「CSSの新時代」**が到来しました。
この記事では、まずモダンな開発のスタートラインを整えるための「土台作り」を確認し、続いて現場の景色を一変させるパワフルな最新機能を、実践的な活用法と共に徹底解説します。
2.【準備編】モダンCSSの土台作り:2025年のCSSリセット選択
パワフルな新機能のポテンシャルを最大限に引き出すには、まず、開発の土台となる「更地」を整えることが重要です。ブラウザが元々持っているスタイル(UAスタイルシート)には、依然としてブラウザ間で微妙な差異が存在します。CSSリセットは、これらの差異を吸収し、予測可能で一貫したスタート地点を用意するためのものです。
かつてのリセットは「すべてを消し去る」引き算が主流でしたが、現代のアプローチは異なります。**アクセシビリティや開発体験を向上させるための「足し算」**という思想が重要になっています。プロジェクトの特性に合わせて選びましょう。
| プロジェクトコンセプト/特徴 | 推奨用途 |
|---|---|
| Modern CSS Reset (Andy Bell) | where()で詳細度を0に抑えつつ、要点だけを整える“足し算”型。 |
| Josh W. Comeau Reset | 作者の実戦ノウハウを凝縮。line-height:1.5や画像要素のdisplay:blockなどUX寄り設定も多数。 |
| The New CSS Reset | all:unset+revertでdisplay以外を一括解除するミニマム派。 |
| Reboot.css (Bootstrap 5) | Normalize.cssベース+フォーム等の実績ある調整。Bootstrapエコシステムとの親和性が高い。 |

3.【本編】これが新時代の標準!注目すべきCSS最新機能
土台が整ったところで、いよいよこの記事の主役である最新機能を見ていきましょう。これらを使いこなすことが、2025年のフロントエンド開発をリードする鍵となります。
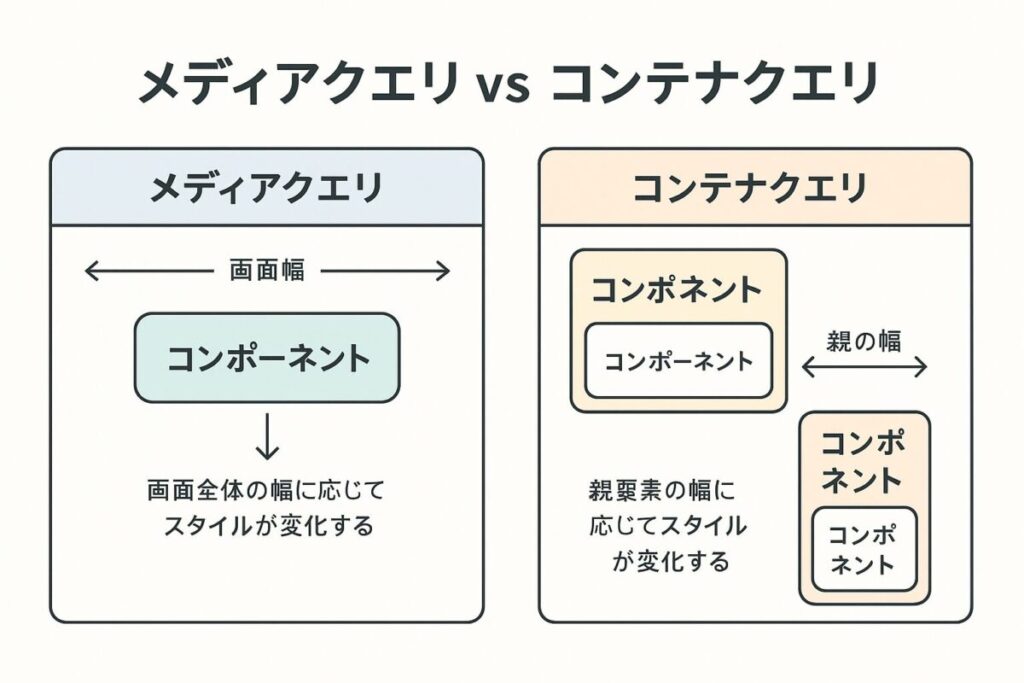
レスポンシブデザインの概念を塗り替える、最も重要な機能です。メディアクエリがビューポート(画面幅)を見ていたのに対し、コンテナクエリは親要素の幅に応じてスタイルを変更できます。 これにより、コンポーネントは配置される場所に応じて自己管理的にレイアウトを調整できます。


/* 1. まずコンテナとして定義する */
.container-element {
container-type: inline-size;
container-name: sidebar; /* コンテナに名前をつけることも可能 */
}
/* 2. コンテナの幅に応じて子要素のスタイルを変える */
.card-component {
background-color: #eee;
}
/* .container-elementの幅が400pxより狭い場合... */
@container (width < 400px) {
.card-component {
flex-direction: column; /* カードを縦積みにする */
}
}解決する課題: サイドバー、メインコンテンツ、フッターなど、どこに置いても破綻しない「自己完結型」のコンポーネントが作成可能になり、再利用性が劇的に向上します。

「親セレクタ」として知られる :has() は、CSSセレクタの歴史における革命です。特定の要素を子孫に持つ親要素や、後続に持つ兄弟要素を選択できます。Generated css
/* .card の中に .badge-featured を持つ場合、カードに特別なスタイルを適用 */
.card:has(.badge-featured) {
border: 2px solid gold;
}
/* h2 の直後に p が続く場合、h2 のマージンを調整 */
h2:has(+ p) {
margin-bottom: 0.5rem;
}解決する課題: これまでJavaScriptでクラスを付け替えて管理していた状態(例: フォーム入力エラー、特定アイテムの有無)を、CSSだけで直感的にスタイリングできます。

Sass/SCSSでおなじみの入れ子記法が、ついにネイティブCSSでサポートされました。コンポーネントのスタイルが直感的に記述でき、可読性が飛躍的に向上します。
.card {
display: block;
background-color: white;
& .card-title { /* '&'は必須ではない場合もあるが、付けるのが確実 */
font-size: 1.5rem;
}
&:hover {
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
}解決する課題: CSSの親子関係や状態変化の記述が簡潔になり、コンパイルの手間なくコンポーネント志向のスタイリングが可能になります。すべてのモダンブラウザでサポート済みです。

clamp(最小値, 推奨値, 最大値) を使うことで、ビューポート幅に応じてシームレスに変化するフォントサイズや余白を、メディアクエリなしで実装できます。
h1 {
/* 最小1rem、最大2remの範囲で、ビューポート幅の2.5%を基準に伸縮 */
font-size: clamp(1rem, 2.5vw, 2rem);
}解決する課題: ブレークポイントごとにフォントサイズを指定する手間を省き、あらゆる画面幅で最適なレイアウトを維持する「流体デザイン」を簡単に実現します。すべてのモダンブラウザでサポート済みです。

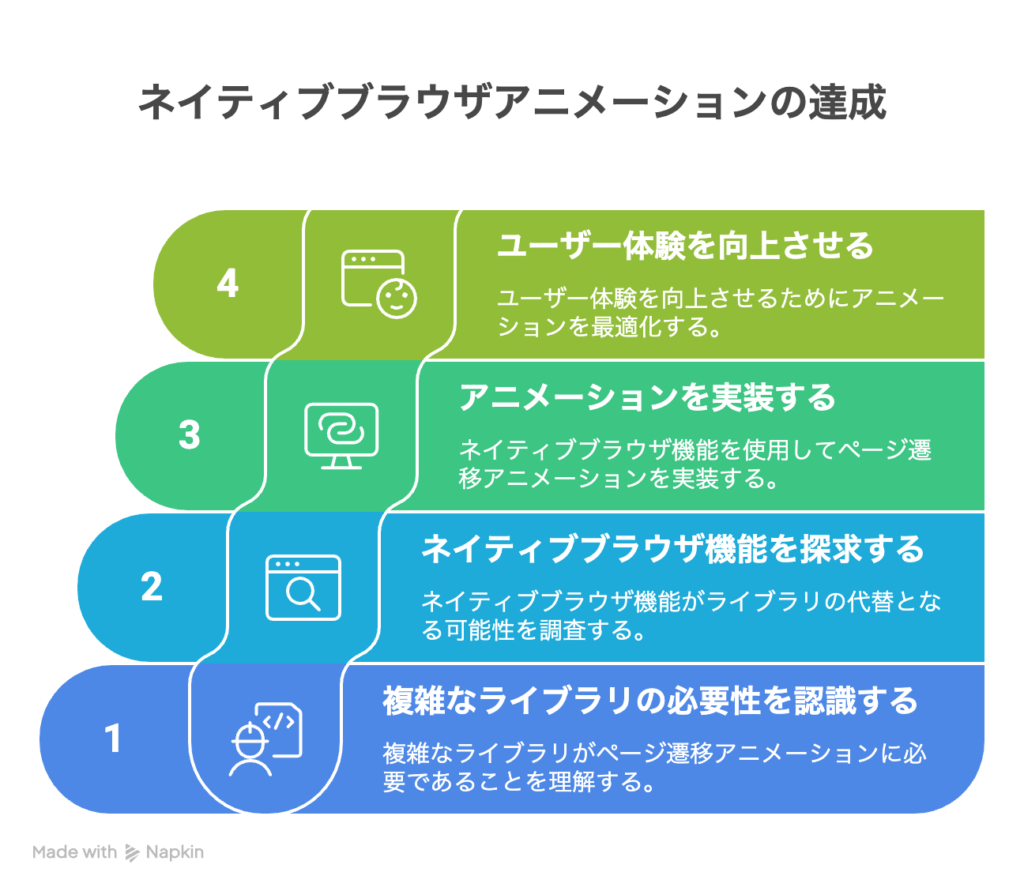
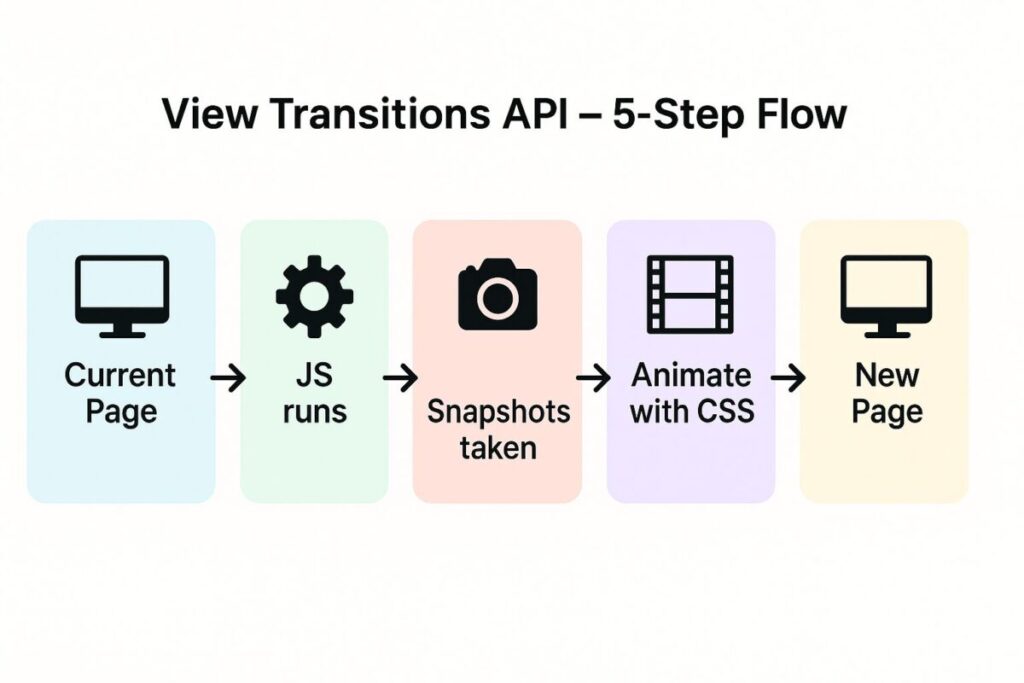
これはJavaScriptのAPIですが、状態間のアニメーションをCSSで定義するため、CSSの進化を語る上で欠かせません。SPA(シングルページアプリケーション)のような滑らかな画面遷移を、数行のコードで実現できます。
// main.js
document.querySelector('.my-link').addEventListener('click', (e) => {
e.preventDefault();
// document.startViewTransition を呼び出すだけ!
document.startViewTransition(() => {
// DOMの更新処理
updateTheDOM();
});
});/* CSSでアニメーションを定義 */
::view-transition-old(root) {
animation: slide-out 0.5s ease-out forwards;
}
::view-transition-new(root) {
animation: slide-in 0.5s ease-in forwards;
}
@keyframes slide-in {
from { transform: translateX(100%); }
to { transform: translateX(0); }
}
@keyframes slide-out {
from { transform: translateX(0); }
to { transform: translateX(-100%); }
}解決する課題: これまで複雑なライブラリが必要だったページ遷移アニメーションをブラウザネイティブで実現し、ユーザー体験を向上させます。


4.【実践編】新機能を組み合わせてUIを構築する
これらの新機能は、組み合わせることで真価を発揮します。
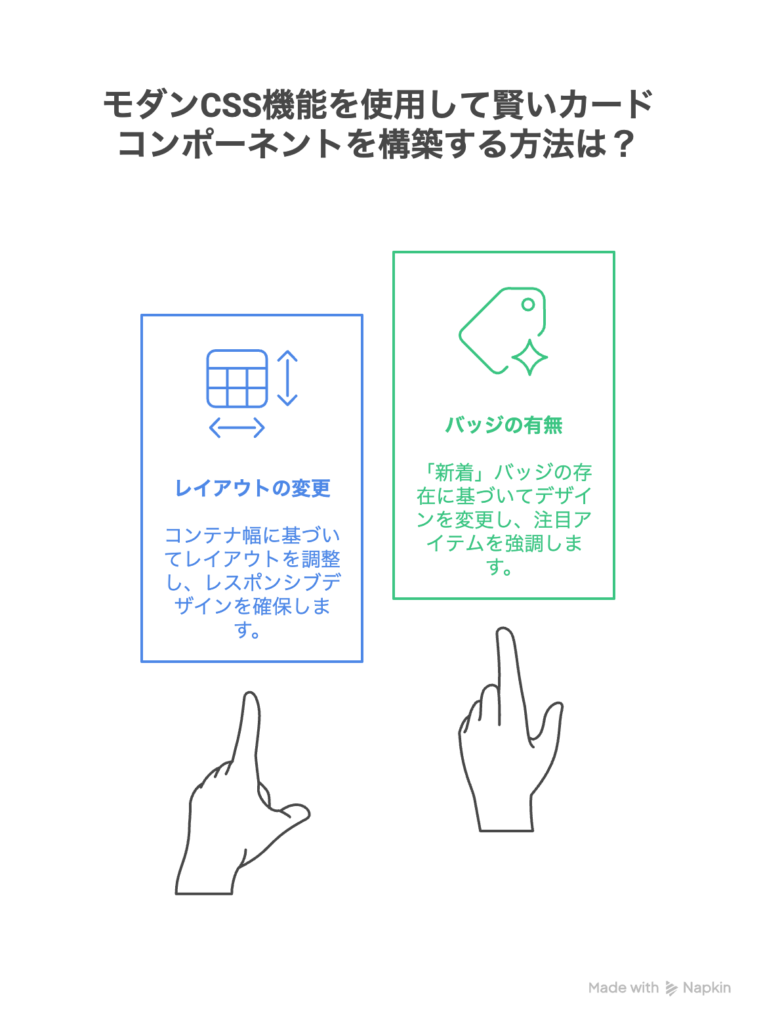
配置場所(コンテナ幅)に応じてレイアウトを変え、さらに「新着」バッジの有無でデザインも変わる、賢いカードコンポーネントを作ります。

<div class="card-container">
<article class="card">
<!-- バッジが無いカード -->
<h3>通常アイテム</h3>
<p>説明文が入ります。</p>
</article>
<article class="card">
<!-- :has()の対象になるカード -->
<span class="badge">新着</span>
<h3>注目アイテム</h3>
<p>このアイテムは特別です。</p>
</article>
</div>/* カードが配置されるコンテナを定義 */
.card-container {
container-type: inline-size;
}
.card {
display: grid;
grid-template-columns: 1fr 2fr; /* デフォルトは横並び */
gap: 1rem;
padding: 1rem;
border: 1px solid #ccc;
}
/* もしカード内に.badgeがあれば、背景色を変える (:has()を使用) */
.card:has(.badge) {
background-color: #fff8e1;
}
/* コンテナの幅が500px未満になったら、レイアウトを縦積みにする (@containerを使用) */
@container (width < 500px) {
.card {
grid-template-columns: 1fr; /* 1カラムレイアウトに変更 */
}
}このカードコンポーネントは、狭いサイドバーに置かれれば自動で縦積みになり、広いメインエリアに置かれれば横並びになります。JavaScriptは一切不要です。
5. まとめ
2025年のCSSは、もはや静的なスタイリング言語ではありません。**ロジックを記述し、コンテキスト(配置場所や子の状態)に応じて動的に応答する、強力な「UI構築言語」**へと進化を遂げました。
本記事で見てきたように、
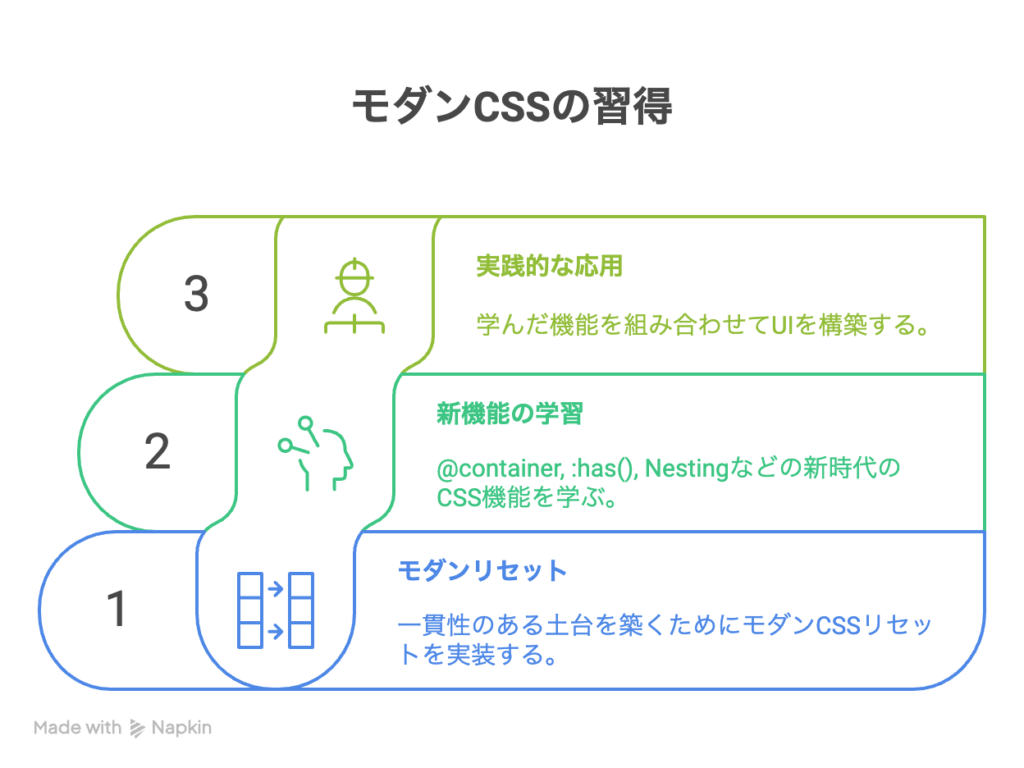
- 【準備】 モダンなCSSリセットで一貫性のある土台を築き、
- 【学習】 @container, :has(), Nesting といった新時代の標準機能を学び、
- 【実践】 それらを組み合わせる


ことで、私たちは、より少ないコードで、より再利用性が高く、保守性の高いUIを、驚くほど高速に構築できます。
まずはあなたのプロジェクトで、コンテナクエリや:has()を一つでも試してみてください。その一歩が、あなたを間違いなく一歩先のフロントエンド開発へと導いてくれるはずです。




![【2025年上半期】フロントエンド開発の景色を変える「CSS新時代」の到来 22 1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] [ Mana ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8469/9784815618469_1_7.jpg?_ex=128x128)