レスポンシブデザインの新たなスタンダードをサクッと解説
Webページを自由にデザイン(プログラミング)するには、ページのレイアウトの方法を理解し、それを実現する必要があります。ここでは「Grid」についてサクッと解説します。GridはCSSの最新のレイアウト技術であり、柔軟性やレスポンシブデザインへの対応力が高く、自由なレイアウトを実現することができます。
Gridとはなにか?
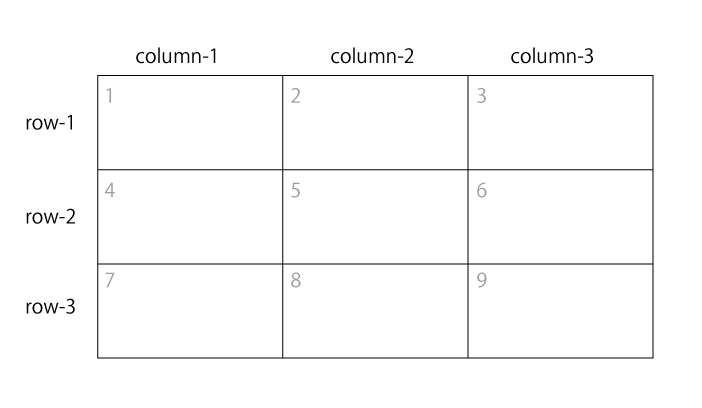
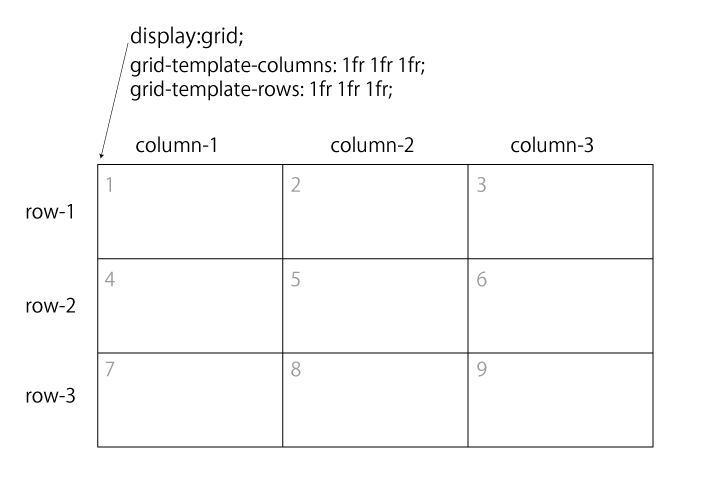
GridはCSSのレイアウト技術の一つであり、要素を縦方向と横方向のグリッド(格子)に合わせて配置にすることができます。グリッドは行(row)と列(column)から成り立ち、要素を縦横に配置することができます。Flexboxと比較して、より複雑なレイアウトを柔軟に作成することができます。

Gridの特徴
CSS Gridは非常に強力で柔軟性のあるレイアウトシステムであり、簡単なレイアウトだけでなく、複雑で高度なレイアウトを作成するのにも適しています。
- 2次元レイアウト:
Flexboxは1次元(行または列)のレイアウトに優れていますが、Gridは行と列の両方を同時に操作できます。これは、より高度なレイアウト要件を持つウェブページやアプリケーションで特に役立ちます。 - アイテムの配置コントロール:
Gridは、特定のセルまたは領域にアイテムを配置するための詳細なコントロールを提供します。これにより、高度にカスタマイズ可能なレイアウトが可能になります。 - ギャップ操作:
Flexboxとは異なり、Gridは列と行の間のギャップを容易に操作できます。これにより、各項目間の一貫性を維持しながら、さまざまなレイアウトスタイルを達成できます。 - 自動配置:
Gridはアイテムを自動的に配置しますが、特定の位置に配置することも可能です。この機能は、レスポンシブデザインを作成するときに特に役立ちます。 - テンプレートエリア:
CSS Gridでは、’grid-template-areas’プロパティを使用して、Gridの領域を名前付けし、アイテムをこれらの領域に配置することができます。これは、より複雑で独自のレイアウトを作成する際に非常に便利です。
GridとFlexboxの違い
Gridは主に2次元のレイアウトを作成するためのものであり、行と列のグリッドを使用します。一方、Flexboxは主に1次元のレイアウトを作成するためのものであり、主軸と交差軸に対して要素を配置します。Gridはより複雑なレイアウトに向いており、アイテムの配置に制約が少ないですが、Flexboxは単一の行または列に沿って要素を配置するのに適しています。
レイアウトの自由度
Gridを使用することで、従来のCSSに比べてより自由なレイアウトを実現することができます。
例えば、要素を横並びにするだけでなく、複数の列や行を組み合わせた複雑なレイアウトも簡単に作成することができます。これにより、デザインの幅が広がり、より魅力的なウェブページを作成することができます。
柔軟性
Gridは非常に柔軟なレイアウト技術です。要素を縦横に自由に配置することができるため、様々なデザインの実現が可能です。例えば、複数の要素を等間隔で並べたい場合や、要素を特定の位置に配置したい場合にも便利です。Gridを使用することで、デザインの自由度が大幅に向上します。
レスポンシブデザインへの対応
Gridはレスポンシブデザインにも優れた対応力を持っています。画面サイズに応じてグリッドの配置を自動的に調整することができます。これにより、異なるデバイスや画面サイズに対して適切なレイアウトを提供することができます。モバイルファーストの時代において、Gridは非常に重要なツールとなっています。
Gridのレイアウトを使ったウェブサイトの例
Gridはさまざまなウェブサイトのレイアウトに使用することができます。例えば、ニュースサイトのホームページでは、記事のサムネイルをグリッド状に配置することができます。また、商品カテゴリの一覧ページでは、商品をグリッド形式で表示することができます。他にも、ポートフォリオサイトやブログのレイアウトなど、様々な場面で活用することができます。
Gridの使い方
Gridの使い方を具体的に見ていきましょう。
Gridコンテナの作成
まずはじめに、Gridコンテナを作成します。Gridコンテナはグリッドの親要素であり、グリッドの基準となるものです。以下のようにCSSを記述してGridコンテナを作成します。
.container {
display: grid;
}このようにCSSを記述することで、.containerクラスが設定された要素がGridコンテナとなります。

Gridアイテムの配置
次に、Gridコンテナ内にGridアイテムを配置します。Gridアイテムはグリッドの子要素であり、それぞれの配置を指定することができます。
.container {
display: grid;
grid-template-columns:1fr 1fr 1fr;
grid-template-rows:1fr 1fr 1fr;
gap:10px
}
.item {
border:solid 1px pink;
}
.item5{
grid-column: span 2;
background-color:pink;
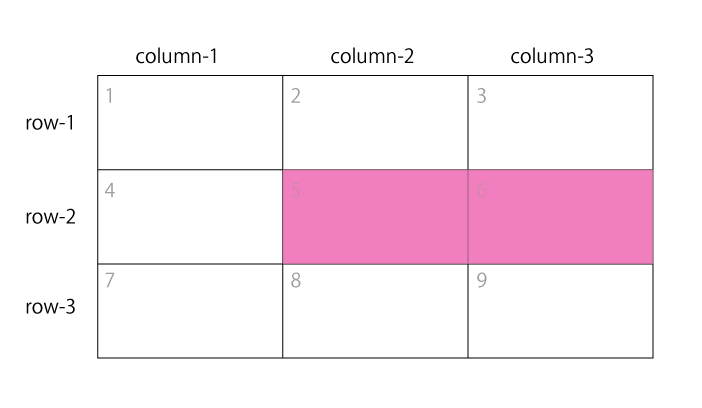
}<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<!--<div class="item">6</div>-->
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>See the Pen grid-1 by k2zo_o (@k2zo_o) on CodePen.
上記のCSSコードでは、.containerクラスに対して3つの列を指定しています。また、各要素の間には10ピクセルの隙間を設けています。さらに、.item5クラスは2つの列を占めています。

Gridの行と列の設定
Gridでは、行と列のサイズを指定することもできます。
以下の例を見てみましょう。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto 100px;
}
.item {
border:solid 1px pink;
}<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>See the Pen grid-2 by k2zo_o (@k2zo_o) on CodePen.
上記のCSSコードでは、.containerクラスに対して3つの同じ幅の列を指定しています。さらに、2つの行を定義しています。1つ目の行は内容に応じて自動の高さを設定し、2つ目の行は固定の高さを100ピクセルに指定しています。
Gridアイテムの配置の調整
Gridでは、アイテムの配置を細かく調整することも可能です。例えば、アイテムを中央に配置するには次のように指定します。
.item {
justify-self: center;
align-self: center;
}See the Pen grid-3 by k2zo_o (@k2zo_o) on CodePen.
上記のCSSコードでは、.itemクラスに対してjustify-selfとalign-selfプロパティを使用してアイテムを中央に配置しています。
Gridの弱点
Gridは非常に便利なレイアウト技術ですが、いくつかの弱点も存在します。
以下にいくつかのポイントを紹介します。
古いブラウザへの対応
Gridは比較的新しいCSSの機能であるため、古いブラウザでは正しく表示されない場合がありますが
現在の主要なブラウザはほとんどGridをサポートしています。主要なブラウザとしては、Google Chrome、Mozilla Firefox、Microsoft Edge、Safariなどがあります。
現在は、IEが使用されなくなったためほぼ問題ないと思われます。
高度なレイアウトには向かない?
Gridは高度なレイアウトに十分対応できますし、その柔軟性と制御力により、従来のFloatやFlexbox、ポジショニングテクニックだけでは難しかった複雑なレイアウトも作成可能にします。
非常に複雑なレイアウトや特定の条件下でのコントロールが必要な場合には、JavaScriptのサポートを検討する必要があるかもしれません。
Gridコンテナのプロパティ一覧
以下に、Gridコンテナで使用できる主なプロパティを示します。
display:
グリッドの表示方法を指定します。gridを指定することでグリッドコンテナとなります。grid-template-rows:
グリッドの行のサイズや数を指定します。grid-gap:
グリッド内の要素の間隔を指定します。justify-items:
グリッド内のアイテムの水平方向の配置方法を指定します。align-items:
グリッド内のアイテムの垂直方向の配置方法を指定します。
これらのプロパティを組み合わせることで、自由なレイアウトを作成することができます。
まとめ
この記事では、CSSのレイアウト技術である「Grid」についてサクッと解説しました。Gridは柔軟性が高く、レスポンシブデザインにも対応しており、自由なレイアウトを実現することができます。また、Gridコンテナのプロパティやアイテムの配置方法についても説明しました。Gridを活用して、より魅力的で柔軟なウェブデザインを実現しましょう!
より詳しい情報が必要な方はMDNサイト等をご利用ください。



![CSS Grid 解説:今知っておきたい最強のレイアウトテクニック 16 1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] [ Mana ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8469/9784815618469_1_7.jpg?_ex=128x128)