Codepenのペンをホームページに効果的に埋め込む方法
このサイトのWebテック記事でも多用していますが、コードの実験やデモを簡単に作成し共有するのに「Codepen」は欠かせないツールです。この記事では、そんなCodepenのペンを自分のサイトに埋め込む方法を解説します。
こちらの記事でもCodepenを埋め込んでます。
1. Codepenに登録
まずはCodepenのサイトにアクセスし、アカウントを作成します。

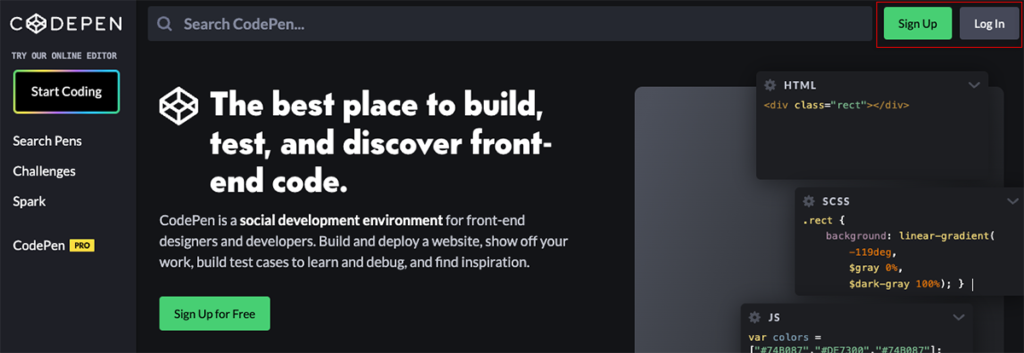
- Codepenの公式サイトにアクセスします。
- 「Sign Up」または「登録」ボタンをクリックし、必要な情報を入力してアカウントを作成します。

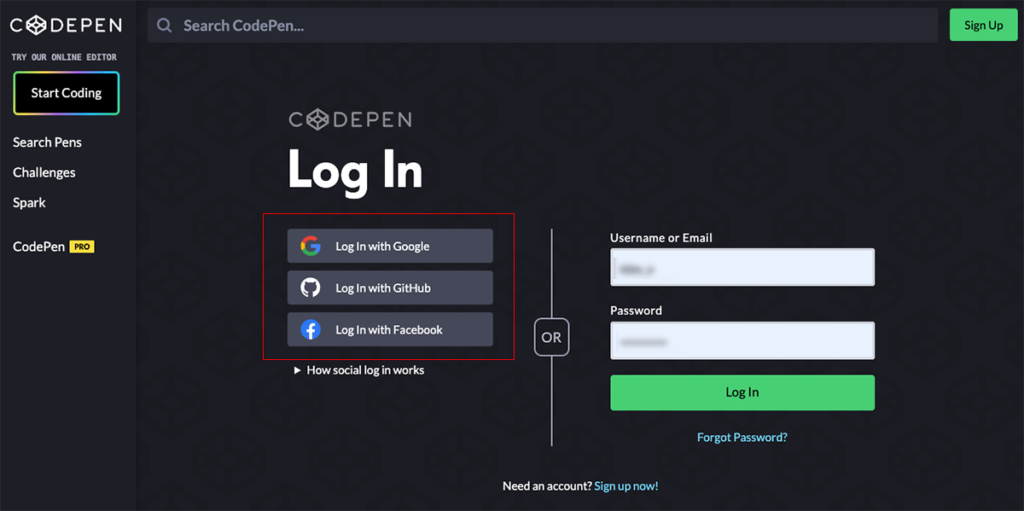
Google、Github、Facebookのアカウントがあればすぐにログインできます。
2. ペンの作成
アカウントを作成したら、新しいペンを作ります。

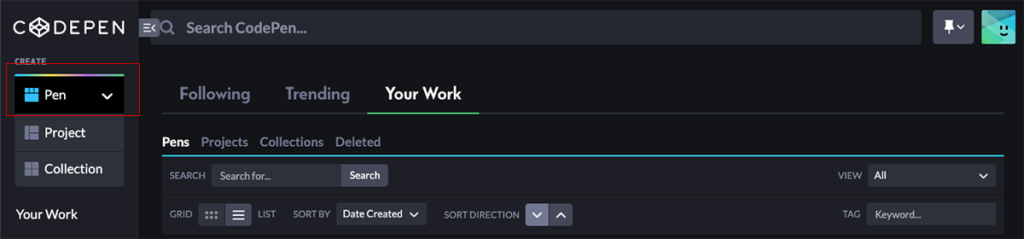
- トップページの左側にある「Pen」ボタンをクリックすると新規のペンが作られます。
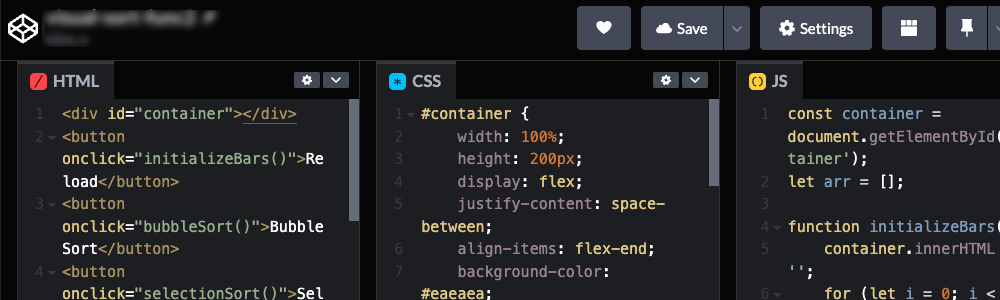
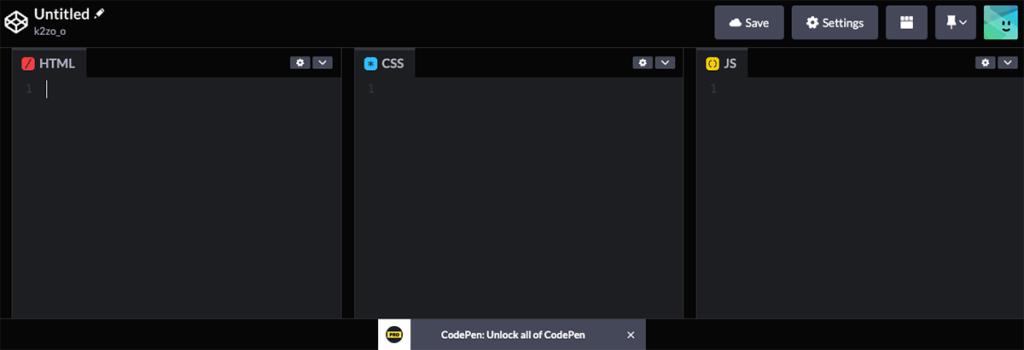
- ペンの編集画面で、HTML, CSS, JavaScriptの各セクションにコードを追加します。
- 「Save」または「保存」ボタンをクリックして、ペンを保存します。

無料会員の場合は、1つのプロジェクトで使用できるファイル数の制限等がありますのでご注意ください。
3. ペンの公開
Codepenのペンはデフォルトでプライベートな状態として保存されることが多いため、埋め込む前に公開状態に変更する必要があります。
無料会員の場合は、コードが全て公開設定(誰でも見れる状態)のみです。
4. 埋め込みコードの取得
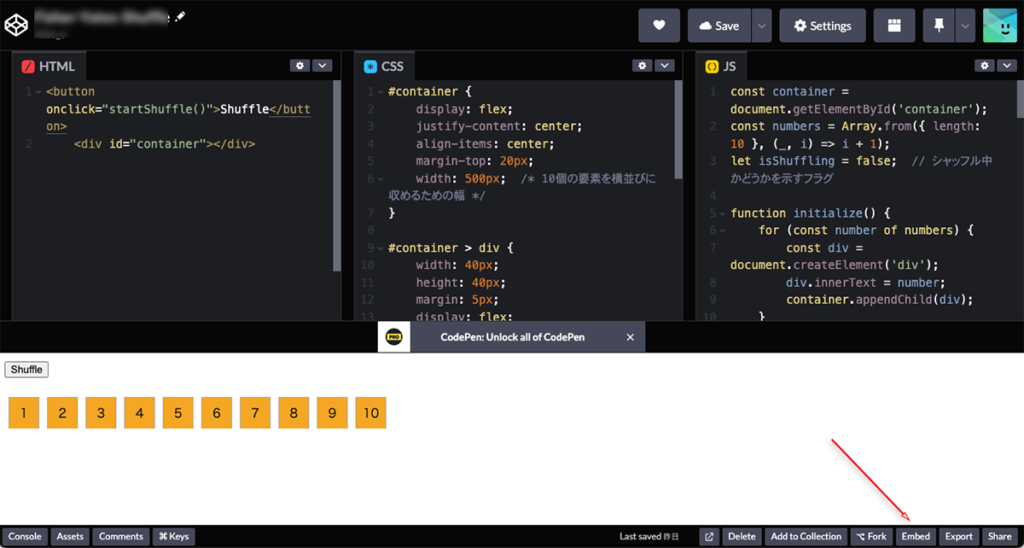
埋め込むためのコードを取得します。
右上隅にある「Embed」または「埋め込む」ボタンをクリックします。

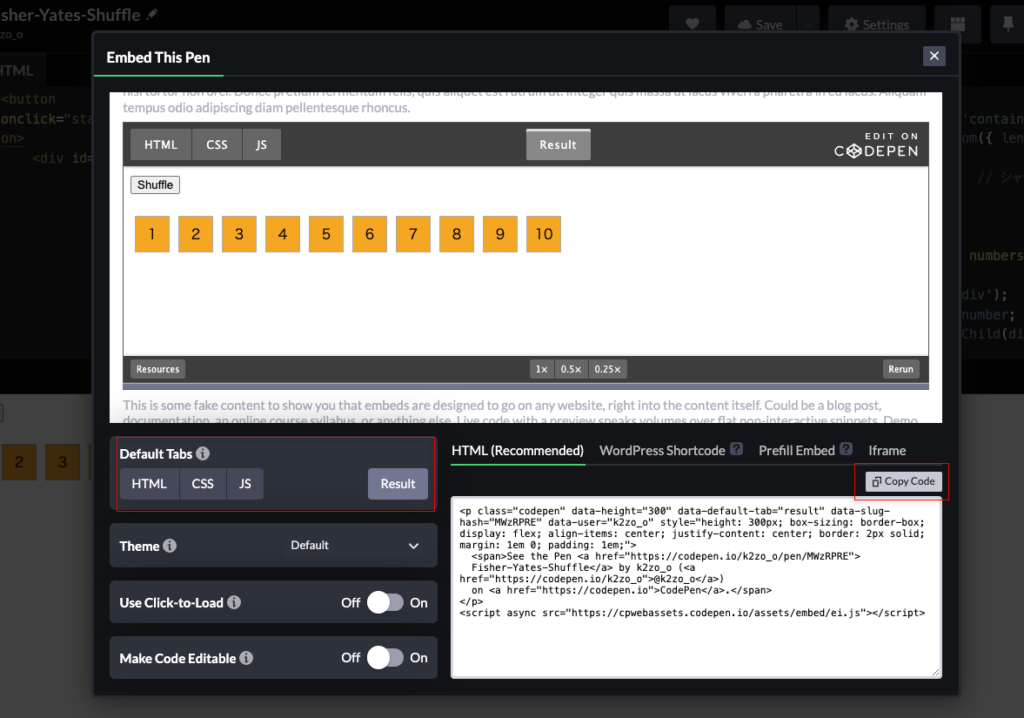
5. 埋め込みコードのカスタマイズ
埋め込むペンの表示をカスタマイズするためのさまざまなオプションが利用できます。
- 「Theme」: ダークモードやライトモードなど、表示テーマを選択します。
- 「Tabs」:
- Default Tabs: 初めに表示するタブを選びます。HTML、CSS、JSのうち、表示する順番をカンマ区切りで指定します。例:
html,css,resultで、HTML、CSS、結果の順にタブが表示されます。 - Result: ペンの実行結果を表示するか制御します。ペンの内容のみを表示する場合や結果を非表示にしたい場合は、このオプションをオフにします。
- Default Tabs: 初めに表示するタブを選びます。HTML、CSS、JSのうち、表示する順番をカンマ区切りで指定します。例:
- 「Size」: 埋め込みコンテンツのサイズを指定します。

無料会員の場合は、Embedのカスタマイズ制限等がありますのでご注意ください。
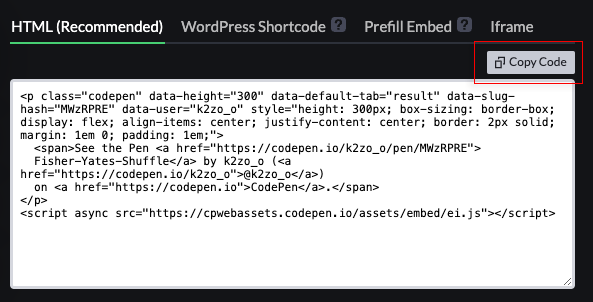
6. コードのコピー
カスタマイズが完了したら、モーダルウィンドウ内の埋め込み用のコードをコピーします。

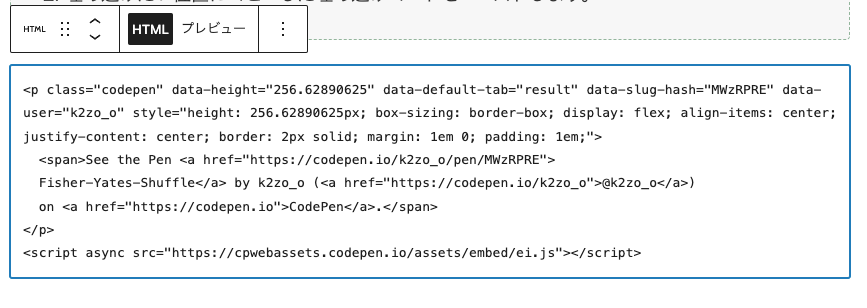
7. ホームページにペースト
- 使用しているCMSやホームページのhtmlエディタ(ブロック)にアクセスします。
- 埋め込みたい位置にコピーした埋め込みコードをペーストします。

8. 保存してプレビュー
変更を保存し、ホームページをプレビューして、埋め込んだペンが正しく表示されているか確認します。
See the Pen Fisher-Yates-Shuffle by k2zo_o (@k2zo_o) on CodePen.
Codepenのペンをサイトに埋め込むことで、訪問者にリアルタイムのコード実行やデモを提供することができます。また、この埋め込みを利用して、より分かりやすいチュートリアルコンテンツを作成することができます。