「サイト表示」を新しいタブで開く方法
このサイトではWordpressを使用しているのですが、管理画面から「サイト表示」クリックした際にデフォルトだと同じタブに移動してしまうためすごく使い勝手が悪かったので「サイト表示」リンクを新しいタブで開く方法をまとめてみました。これだけでWordPressの操作性が大幅に向上します。
【Amazon】お勧め:Googleアナリティクス4 設定・分析のすべてがわかる本
全手順
WordPressのダッシュボードで上部メニューにある「サイト表示」をクリックするとき、新しいタブで開くように設定することで、使い勝手を向上させることができます。初心者でも簡単にできる方法を、ステップバイステップで説明します。

Step 1: functions.phpファイルを開く
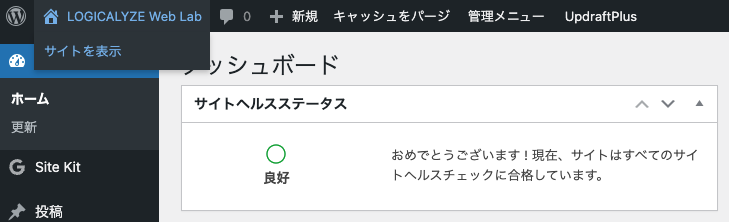
- WordPressダッシュボードにログイン: サイトの管理ページにアクセスし、ログインします。
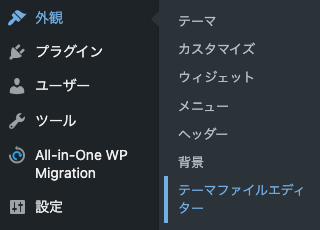
- 「外観」に移動: ダッシュボードの左側のメニューで「外観」を探し、クリックします。
- 「テーマエディタ」を選択: 「外観」メニュー内で「テーマエディタ」を見つけてクリックします。
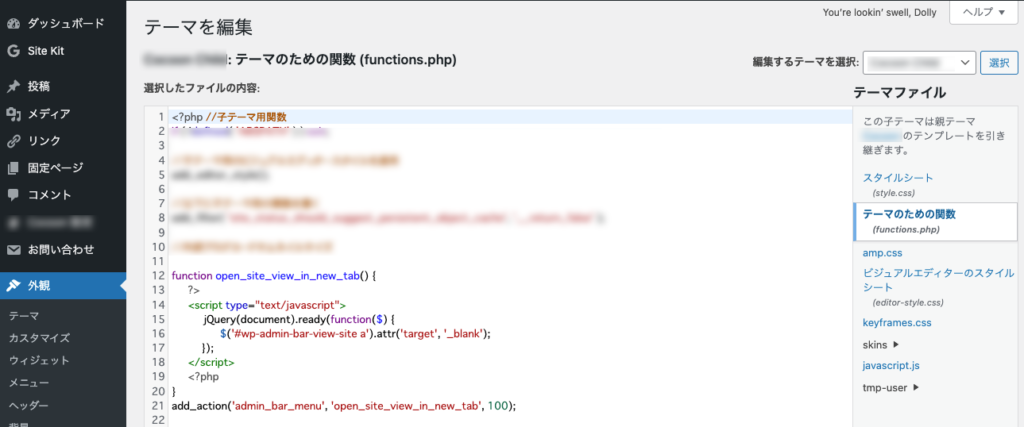
functions.phpを探す: テーマエディタの右側にあるファイル一覧からfunctions.phpを探し、クリックします。


方法1: JavaScriptを使用
最も一般的な方法の一つは、functions.phpにJavaScriptのコードを追加することです。
function open_site_view_in_new_tab() {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#wp-admin-bar-view-site a').attr('target', '_blank');
});
</script>
<?php
}
add_action('admin_bar_menu', 'open_site_view_in_new_tab', 100);このコードは、「サイト表示」リンクを新しいタブで開くように設定します。
方法2: WordPressフックを使用
WordPressの内部フックを利用しても同じ結果を得ることができます。
function custom_admin_bar_view_site_new_tab( $wp_admin_bar ) {
$node = $wp_admin_bar->get_node('view-site');
if ( $node ) {
$node->meta['target'] = '_blank';
$wp_admin_bar->add_node($node);
}
}
add_action( 'admin_bar_menu', 'custom_admin_bar_view_site_new_tab', 100 );このコードは、管理バーの「サイト表示」ノードのtarget属性を_blankに設定します。
方法3: シンプルなJavaScript
よりシンプルなJavaScriptコードを使用する方法もあります。
function open_site_view_in_new_tab_with_simple_js() {
echo "<script>document.getElementById('wp-admin-bar-view-site').querySelector('a').target = '_blank';</script>";
}
add_action('admin_footer', 'open_site_view_in_new_tab_with_simple_js');このコードは、admin_footerアクションフックを使用して、「サイト表示」リンクのtarget属性を_blankに設定します。
まとめ
functions.phpファイルにアクセスして、カスタムコードを追加することで、「サイト表示」リンクを新しいタブで開くことができます。- 複数の方法があり、JavaScriptやWordPressのフックを使った方法が存在します。
- これらの方法を試して、WordPressサイトの管理効率を向上させましょう!



![WordPressの使い勝手向上:管理画面から「サイト表示」を新しいタブで開く方法 15 「やりたいこと」からパッと引ける Googleアナリティクス4 設定・分析のすべてがわかる本 [ 小川 卓 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3087/9784800713087_1_3.jpg?_ex=128x128)