 Music-Tech
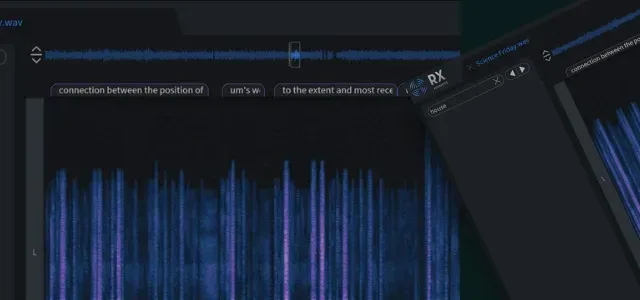
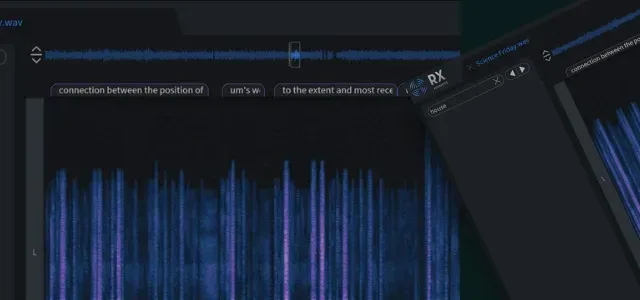
Music-Tech 初心者向けスペクトログラム解説:補足
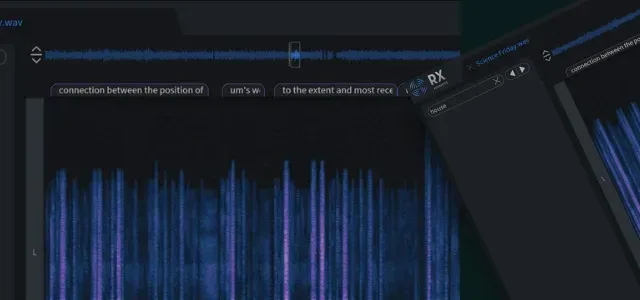
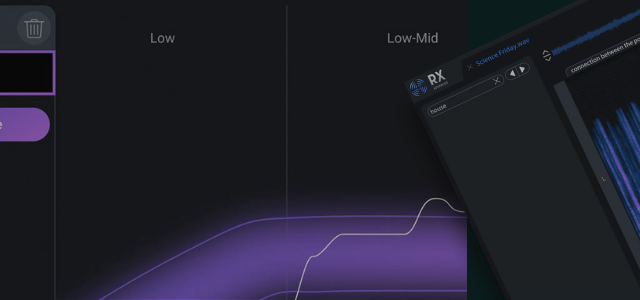
DTMやオーディオ編集に興味を持つ皆さんにとってスペクトログラムは音を視覚化する強力なツールで、音楽制作やオーディオ分析(&オーディオ修復)に不可欠です。この記事を通じて、スペクトログラムの基本について少しでも理解が深まればと思います。
 Music-Tech
Music-Tech  Web-Tech
Web-Tech  Web-Tech
Web-Tech  Web-Tech
Web-Tech  Web-Tech
Web-Tech  Web-Tech
Web-Tech  Web-Tech
Web-Tech  Music-Tech
Music-Tech  Web-Tech
Web-Tech  Web-Tech
Web-Tech  Web-Tech
Web-Tech  Music-Tech
Music-Tech